mirror of
https://gitee.com/dotnetchina/OpenAuth.Net.git
synced 2025-07-19 07:44:59 +08:00
41 lines
1.9 KiB
Markdown
41 lines
1.9 KiB
Markdown
|
|
---
|
|||
|
|
title: 基本介绍
|
|||
|
|
createTime: 2025/04/23 23:43:26
|
|||
|
|
permalink: /pro/startform/
|
|||
|
|
---
|
|||
|
|
|
|||
|
|
一个完整的工作流从设计到发起,到审批,需要经过:
|
|||
|
|
|
|||
|
|
1. 表单设计:【基础配置/表单设计】中添加一个用于流程的表单;
|
|||
|
|
|
|||
|
|
2. 流程设计:【基础配置/流程设计】中添加一个流程模版,流程模版选择刚刚建的表单;
|
|||
|
|
|
|||
|
|
3. 流程发起:【流程中心/我的流程】中【新的申请】创建一个流程实例,或在业务系统中直接【送审】发起;
|
|||
|
|
|
|||
|
|
4. 流程审批:【流程中心/待处理流程】中进行审批;
|
|||
|
|
|
|||
|
|
其中第一步中的表单设计,即本章节介绍的内容。Vue3版本内置的表单类型有以下三种:
|
|||
|
|
|
|||
|
|
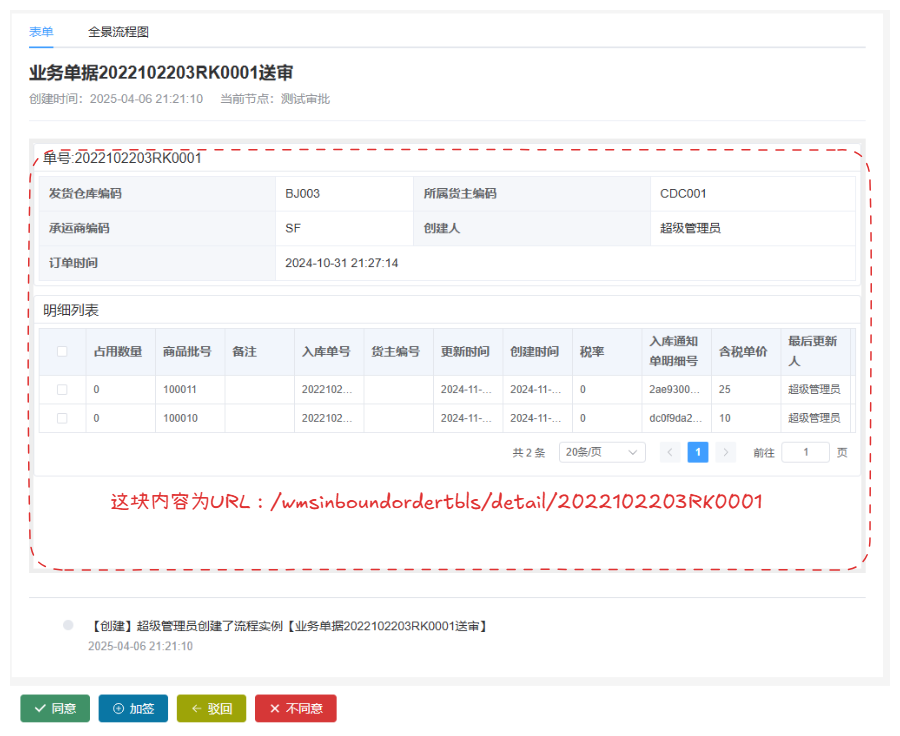
## URL表单
|
|||
|
|
|
|||
|
|
URL表单本质上不是实际存在的表单,指的是审批的过程中,审批内容是发起流程时传入的一个URL网址,审批人员根据这个URL展示的内容进行审批。
|
|||
|
|
|
|||
|
|

|
|||
|
|
|
|||
|
|
这样的作法,有以下优点:
|
|||
|
|
|
|||
|
|
* 省去上面提到的第一步,即【基础配置/表单设计】,可以直接进行流程设计;
|
|||
|
|
|
|||
|
|
* 审批人员在审批时,看到的表单内容是业务的详细页面,展示的内容更加丰富;
|
|||
|
|
|
|||
|
|
具体实现请参考:[URL表单](/pro/urlform.html)
|
|||
|
|
|
|||
|
|
## 自定义开发表单【企业版】
|
|||
|
|
|
|||
|
|
该类型表单需要开发者在源码中先编写好表单界面(基于vue component),再提供给用户选择使用。适用于交互复杂的界面。详细请参考:[企业版工作流添加自定义表单](/pro/form.html)
|
|||
|
|
|
|||
|
|

|
|||
|
|
|
|||
|
|
## 可拖拽表单【企业版】
|
|||
|
|
|
|||
|
|
适用场景和普通的动态表单一样。但该表单操作方便,与系统界面风格匹配度高,缺点是排版没有普通的动态表单灵活,只能做简单的行排列。详细请参考:[可拖拽表单](/pro/dragform.html)
|