mirror of
https://gitee.com/dotnetchina/OpenAuth.Net.git
synced 2025-11-07 18:04:45 +08:00
📃docs: 完善多语言配置
This commit is contained in:
@@ -6,6 +6,8 @@ permalink: /pro/multilangs/
|
||||
|
||||
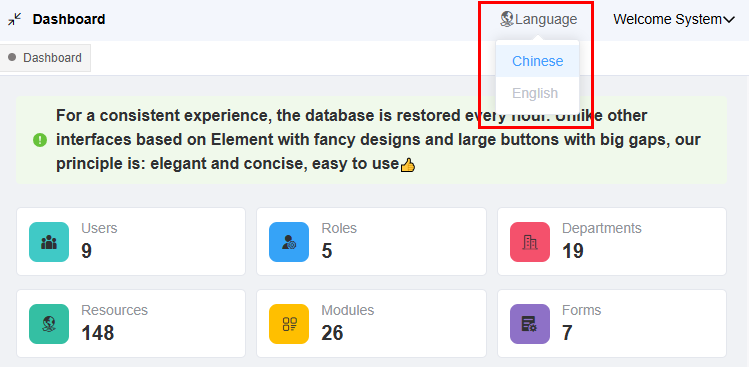
## 多语言配置
|
||||
|
||||

|
||||
|
||||
vue3版本使用 vue-i18n 实现多语言支持,通过 `useI18n()` 钩子访问翻译功能。
|
||||
|
||||
### 使用方法
|
||||
@@ -22,25 +24,67 @@ const i18n = useI18n()
|
||||
<div>{{ $t('login.title') }}</div>
|
||||
```
|
||||
|
||||
3. **JS代码中使用**
|
||||
3. **vue setup代码中使用**
|
||||
```javascript
|
||||
i18n.t('login.validation.usernameRequired')
|
||||
let title = i18n.t('route.dashboard');
|
||||
```
|
||||
|
||||
### 配置示例
|
||||
4. **普通js代码中使用**
|
||||
|
||||
在登录页面可见的多语言项:
|
||||
- 登录相关:`login.title`, `login.workflowEngine`, `login.usernamePlaceholder`, `login.passwordPlaceholder`
|
||||
- 验证消息:`login.validation.usernameRequired`, `login.validation.passwordRequired`
|
||||
- 租户选择:`login.tenants.default`, `login.tenants.notExist`
|
||||
如果在普通的js(非vue component)代码中使用,需要使用 `i18n.global.t` 方法。
|
||||
|
||||
### 添加新语言
|
||||
```javascript
|
||||
import i18n from '@/i18n'
|
||||
|
||||
1. 在语言文件中添加新的翻译项
|
||||
2. 确保所有使用的键都有对应翻译
|
||||
let title = i18n.global.t('route.dashboard');
|
||||
```
|
||||
|
||||
### 配置说明
|
||||
|
||||
界面显示的文本,在 `src\i18n\langs\` 文件夹中配置,目前支持中文、英文。以 `zh-cn.js` 为例:
|
||||
|
||||
```javascript
|
||||
export default {
|
||||
login: {
|
||||
title: 'OpenAuth.Net Vue3版',
|
||||
logIn: '登 录',
|
||||
username: '账号',
|
||||
password: '密码',
|
||||
usernamePlaceholder: '请输入登录账号',
|
||||
oauthLoginTip: '接口服务器启用了Oauth认证,请点击这里登录',
|
||||
tips: {
|
||||
system: '默认System登录后,你可以无法无天',
|
||||
admin: 'admin/admin登录后,会少一点权限,资源管理/分类管理的字段会少一点',
|
||||
test: 'test/test登录后,权限会更少,资源管理/分类管理的字段会更少'
|
||||
}
|
||||
},
|
||||
tagsView: {
|
||||
refresh: '刷新',
|
||||
close: '关闭',
|
||||
closeOthers: '关闭其它',
|
||||
closeAll: '关闭所有'
|
||||
},
|
||||
common: {
|
||||
language: '语言',
|
||||
welcome: '欢迎您,',
|
||||
ok: '确定',
|
||||
cancel: '取消',
|
||||
},
|
||||
language: {
|
||||
zh: '简体中文',
|
||||
en: '英文'
|
||||
},
|
||||
dashboard: {
|
||||
siteInfo: '为了大家体验的一致性,数据库每1小时还原一次。不同于其他基于Element框架界面的花里胡哨,各种大按钮大缝隙,我们的原则:美观大方、简洁易用',
|
||||
footer: {
|
||||
copyright: '最好用的.Net权限工作流框架',
|
||||
officialWebsite: '官方网站'
|
||||
}
|
||||
}
|
||||
}
|
||||
```
|
||||
|
||||
### 注意事项
|
||||
|
||||
- 使用嵌套对象结构组织翻译项
|
||||
- 参数化文本使用 `{param}` 语法
|
||||
- 确保所有用户界面文本都使用 i18n
|
||||
|
||||
Reference in New Issue
Block a user