mirror of
https://gitee.com/dotnetchina/OpenAuth.Net.git
synced 2025-11-10 03:14:45 +08:00
docs: 增加url表单操作说明
This commit is contained in:
@@ -1,7 +1,7 @@
|
|||||||
/*
|
/*
|
||||||
* @Author: yubaolee <yubaolee@163.com> | ahfu~ <954478625@qq.com>
|
* @Author: yubaolee <yubaolee@163.com> | ahfu~ <954478625@qq.com>
|
||||||
* @Date: 2023-08-12 10:48:24
|
* @Date: 2023-08-12 10:48:24
|
||||||
* @LastEditTime: 2025-04-08 16:59:10
|
* @LastEditTime: 2025-04-09 16:16:23
|
||||||
* @Description:
|
* @Description:
|
||||||
* @
|
* @
|
||||||
* @Copyright (c) 2023 by yubaolee | ahfu~ , All Rights Reserved.
|
* @Copyright (c) 2023 by yubaolee | ahfu~ , All Rights Reserved.
|
||||||
@@ -143,7 +143,7 @@ module.exports = {
|
|||||||
title: '表单设计', // 必要的
|
title: '表单设计', // 必要的
|
||||||
sidebarDepth: 1, // 可选的, 默认值是 1
|
sidebarDepth: 1, // 可选的, 默认值是 1
|
||||||
collapsable: false,
|
collapsable: false,
|
||||||
children: ['startform','dragform','dragformdetail'],
|
children: ['startform','urlform','dragform','dragformdetail'],
|
||||||
},
|
},
|
||||||
{
|
{
|
||||||
title: '工作流', // 必要的
|
title: '工作流', // 必要的
|
||||||
|
|||||||
@@ -2,13 +2,18 @@
|
|||||||
|
|
||||||
OpenAuth.Net集成了表单设计的功能,目前表单仅用于流程审批。后期会集成到代码生成功能中。系统内置的表单类型有以下几种:
|
OpenAuth.Net集成了表单设计的功能,目前表单仅用于流程审批。后期会集成到代码生成功能中。系统内置的表单类型有以下几种:
|
||||||
|
|
||||||
## 动态表单(开源版可用,付费版本已废弃)
|
## 动态表单
|
||||||
|
|
||||||
动态表单基于Ueditor富文本编辑器,适用于灵活设计界面,逻辑简单的表单。这种表单无需编码,即可直接集成到流程功能。
|
动态表单基于Ueditor富文本编辑器,适用于灵活设计界面,逻辑简单的表单。这种表单无需编码,即可直接集成到流程功能。
|
||||||
|
|
||||||
|
::: warning 注意事项
|
||||||
|
因Vform功能已经全面覆盖Ueditor,且用户体验更好,所以动态表单在vue3版本已废弃,目前开源版、vue2版本历史原因还保留。
|
||||||
|
|
||||||
|
:::
|
||||||
|
|
||||||
## URL表单
|
## URL表单
|
||||||
|
|
||||||
URL表单本质上不是实际存在的表单,指的是审批的过程中,审批内容是发起流程时传入的一个URL网址,审批人员根据这个URL展示的内容进行审批。
|
URL表单本质上不是实际存在的表单,指的是审批的过程中,审批内容是发起流程时传入的一个URL网址,审批人员根据这个URL展示的内容进行审批。详细操作请参考:[URL表单](/pro/urlform.html)
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
|
|||||||
@@ -32,71 +32,3 @@ node ./node_modules/esbuild/install.js
|
|||||||
|
|
||||||
请使用`npm run dev`命令来启动项目
|
请使用`npm run dev`命令来启动项目
|
||||||
|
|
||||||
|
|
||||||
## NodeJs v16中node-sass报错
|
|
||||||
|
|
||||||
在使用`npm install`时,最常见的一个错误就是关于node-sass包安装的错误,如下:
|
|
||||||
|
|
||||||
```shell
|
|
||||||
|
|
||||||
npm ERR! code 1
|
|
||||||
npm ERR! path D:\OpenAuth.Pro\Client\node_modules\node-sass
|
|
||||||
npm ERR! command failed
|
|
||||||
npm ERR! command C:\Windows\system32\cmd.exe /d /s /c node scripts/build.js
|
|
||||||
npm ERR! Building: C:\Program Files\nodejs\node.exe D:\OpenAuth.Pro\Client\node_modules\node-gyp\bin\node-gyp.js rebuild --verbose --libsass_ext= --libsass_cflags= --libsass_ldflags= --libsass_library=
|
|
||||||
npm ERR! gyp info it worked if it ends with ok
|
|
||||||
npm ERR! gyp verb cli [
|
|
||||||
npm ERR! gyp verb cli 'C:\\Program Files\\nodejs\\node.exe',
|
|
||||||
npm ERR! gyp verb cli 'D:\\OpenAuth.Pro\\Client\\node_modules\\node-gyp\\bin\\node-gyp.js',
|
|
||||||
npm ERR! gyp verb cli 'rebuild',
|
|
||||||
npm ERR! gyp verb cli '--verbose',
|
|
||||||
npm ERR! gyp verb cli '--libsass_ext=',
|
|
||||||
npm ERR! gyp verb cli '--libsass_cflags=',
|
|
||||||
npm ERR! gyp verb cli '--libsass_ldflags=',
|
|
||||||
npm ERR! gyp verb cli '--libsass_library='
|
|
||||||
npm ERR! gyp verb cli ]
|
|
||||||
npm ERR! gyp info using node-gyp@3.8.0
|
|
||||||
npm ERR! gyp info using node@16.13.2 | win32 | x64
|
|
||||||
npm ERR! gyp verb command rebuild []
|
|
||||||
npm ERR! gyp verb command clean []
|
|
||||||
npm ERR! gyp verb clean removing "build" directory
|
|
||||||
npm ERR! gyp verb command configure []
|
|
||||||
npm ERR! gyp verb check python checking for Python executable "python2" in the PATH
|
|
||||||
npm ERR! gyp verb `which` failed Error: not found: python2
|
|
||||||
...
|
|
||||||
npm ERR! gyp verb check python checking for Python executable "python" in the PATH
|
|
||||||
npm ERR! gyp verb `which` failed Error: not found: python
|
|
||||||
npm ERR! gyp verb `which` failed at getNotFoundError (D:\OpenAuth.Pro\Client\node_modules\which\which.js:13:12)
|
|
||||||
...
|
|
||||||
npm ERR! gyp verb could not find "python". checking python launcher
|
|
||||||
npm ERR! gyp verb could not find "python". guessing location
|
|
||||||
npm ERR! gyp verb ensuring that file exists: C:\Python27\python.exe
|
|
||||||
npm ERR! gyp ERR! configure error
|
|
||||||
npm ERR! gyp ERR! stack Error: Can't find Python executable "python", you can set the PYTHON env variable.
|
|
||||||
npm ERR! gyp ERR! stack at PythonFinder.failNoPython (D:\OpenAuth.Pro\Client\node_modules\node-gyp\lib\configure.js:484:19)
|
|
||||||
npm ERR! gyp ERR! stack at PythonFinder.<anonymous> (D:\OpenAuth.Pro\Client\node_modules\node-gyp\lib\configure.js:509:16)
|
|
||||||
npm ERR! gyp ERR! stack at FSReqCallback.oncomplete (node:fs:198:21)
|
|
||||||
npm ERR! gyp ERR! command "C:\\Program Files\\nodejs\\node.exe" "D:\\OpenAuth.Pro\\Client\\node_modules\\node-gyp\\bin\\node-gyp.js" "rebuild" "--verbose" "--libsass_ext=" "--libsass_cflags=" "--libsass_ldflags=" "--libsass_library="
|
|
||||||
npm ERR! gyp ERR! cwd D:\OpenAuth.Pro\Client\node_modules\node-sass
|
|
||||||
npm ERR! gyp ERR! node -v v16.13.2
|
|
||||||
npm ERR! gyp ERR! node-gyp -v v3.8.0
|
|
||||||
npm ERR! gyp ERR! not ok
|
|
||||||
npm ERR! Build failed with error code: 1
|
|
||||||
```
|
|
||||||
|
|
||||||
修复方法:
|
|
||||||
|
|
||||||
* 修改package.json文件中node-sass版本:
|
|
||||||
|
|
||||||
```javascript
|
|
||||||
|
|
||||||
"node-sass": "^6.0.1",
|
|
||||||
```
|
|
||||||
|
|
||||||
* 清理node缓存,重新安装:
|
|
||||||
|
|
||||||
```shell
|
|
||||||
npm cache clean --force
|
|
||||||
npm i
|
|
||||||
|
|
||||||
```
|
|
||||||
|
|||||||
@@ -1,16 +1,35 @@
|
|||||||
# 基本介绍
|
# 基本介绍
|
||||||
|
|
||||||
OpenAuth.Pro内置的表单类型有以下三种:
|
通常情况下,如果想顺利发起一个审批流程,需要经过:
|
||||||
|
|
||||||
## 动态表单
|
1. 【基础配置/表单设计】中添加一个用于流程的表单;
|
||||||
|
|
||||||
动态表单适用于灵活设计界面,逻辑简单的表单。这种表单无需编码,即可直接集成到流程功能。
|
2. 【基础配置/流程设计】中添加一个流程模版,流程模版选择刚刚建的表单;
|
||||||
|
|
||||||
## 自定义开发表单
|
3. 【流程中心/我的流程】中【新的申请】创建一个流程实例,或在业务系统中直接【送审】发起;
|
||||||
|
|
||||||
|
其中第一步中的表单设计,即本章节介绍的内容。Vue3版本内置的表单类型有以下三种:
|
||||||
|
|
||||||
|
## URL表单
|
||||||
|
|
||||||
|
URL表单本质上不是实际存在的表单,指的是审批的过程中,审批内容是发起流程时传入的一个URL网址,审批人员根据这个URL展示的内容进行审批。
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
这样的作法,有以下优点:
|
||||||
|
|
||||||
|
* 省去上面提到的第一步,即【基础配置/表单设计】,可以直接进行流程设计;
|
||||||
|
|
||||||
|
* 审批人员在审批时,看到的表单内容是业务的详细页面,展示的内容更加丰富;
|
||||||
|
|
||||||
|
具体实现请参考:[URL表单](/pro/urlform.html)
|
||||||
|
|
||||||
|
## 自定义开发表单【企业版】
|
||||||
|
|
||||||
该类型表单需要开发者在源码中先编写好表单界面(基于vue component),再提供给用户选择使用。适用于交互复杂的界面。详细请参考:[企业版工作流添加自定义表单](/pro/form.html)
|
该类型表单需要开发者在源码中先编写好表单界面(基于vue component),再提供给用户选择使用。适用于交互复杂的界面。详细请参考:[企业版工作流添加自定义表单](/pro/form.html)
|
||||||
|
|
||||||
## 可拖拽表单
|

|
||||||
|
|
||||||
适用场景和普通的动态表单一样。但该表单操作方便,与系统界面风格匹配度高,缺点是排版没有普通的动态表单灵活,只能做简单的行排列。详细请参考:[可拖拽表单](/pro/dragform.html)
|
## 可拖拽表单【企业版】
|
||||||
|
|
||||||
|
适用场景和普通的动态表单一样。但该表单操作方便,与系统界面风格匹配度高,缺点是排版没有普通的动态表单灵活,只能做简单的行排列。详细请参考:[可拖拽表单](/pro/dragform.html)
|
||||||
@@ -2,10 +2,4 @@
|
|||||||
|
|
||||||

|

|
||||||
|
|
||||||
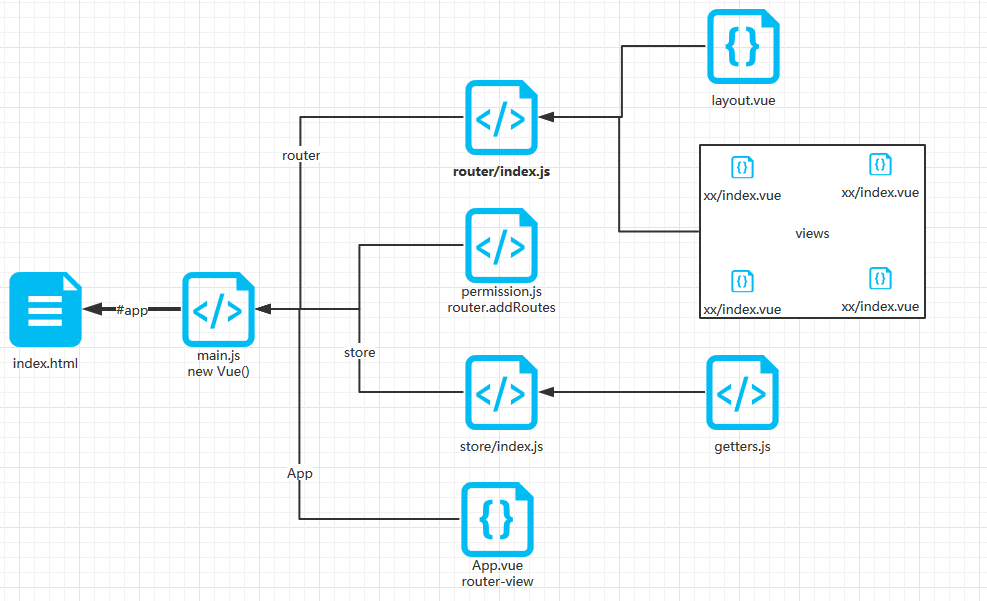
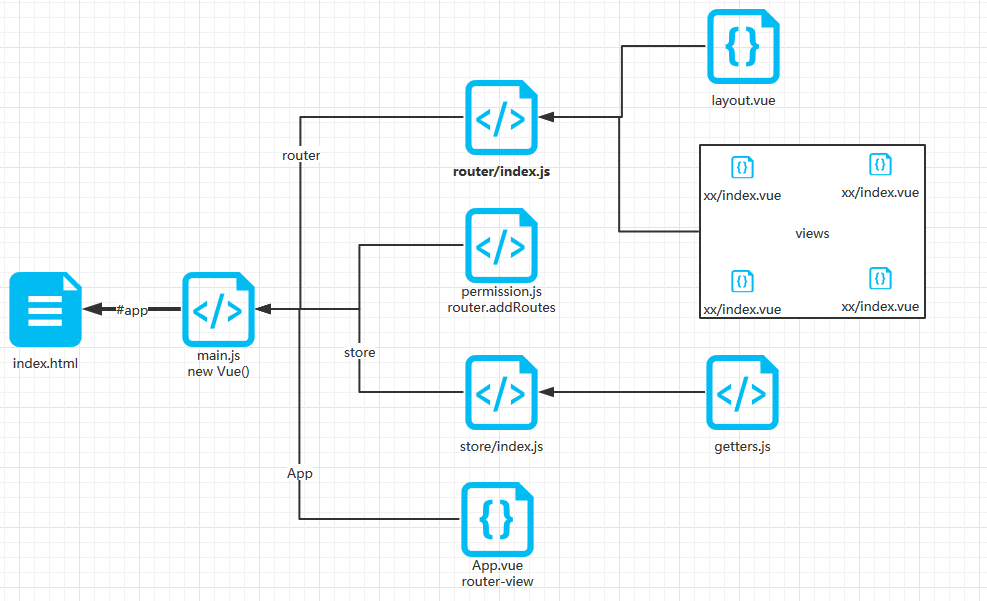
整个vue的入口是main.js,这个可以在webpack.base.conf.js中调整配置,代码如下:
|
整个vue的入口是main.js,打包之编译后的代码全部会注入到index.html的`<div id="app"></div>`里面。
|
||||||
```javascript
|
|
||||||
entry: {
|
|
||||||
app: './src/main.js'
|
|
||||||
}
|
|
||||||
```
|
|
||||||
通过打包之后,编译后的代码全部会注入到index.html的`<div id="app"></div>`里面。
|
|
||||||
69
docs/pro/urlform.md
Normal file
69
docs/pro/urlform.md
Normal file
@@ -0,0 +1,69 @@
|
|||||||
|
# URL表单
|
||||||
|
|
||||||
|
URL表单本质上不是实际存在的表单,指的是审批的过程中,审批内容是发起流程时传入的一个URL网址,审批人员根据这个URL展示的内容进行审批。
|
||||||
|
|
||||||
|
## 实现步骤
|
||||||
|
|
||||||
|
1. 添加业务详情页面
|
||||||
|
|
||||||
|
参考:src\views\wmsinboundordertbls\detail.vue,注意详情页面需要一个id参数,用于获取详情数据。
|
||||||
|
如果参数名称不是id,或有多个参数,请调整相关的前后端代码:
|
||||||
|
|
||||||
|
```csharp
|
||||||
|
//OpenAuth.App\FlowInstance\FlowInstanceApp.cs
|
||||||
|
addFlowInstanceReq.FrmData = scheme.FrmUrlTemplate.Replace("{id}", addFlowInstanceReq.BusinessId);
|
||||||
|
```
|
||||||
|
|
||||||
|
```javascript
|
||||||
|
//src\extensions\common.js
|
||||||
|
....
|
||||||
|
const createFlowInstance = (flowscheme, obj, customName) => {
|
||||||
|
flowinstances.add({
|
||||||
|
schemeId: flowscheme.id,
|
||||||
|
code: new Date().getTime(),
|
||||||
|
customName: customName?? '业务单据' + obj.id + '送审',
|
||||||
|
businessId: obj.id,
|
||||||
|
//👉可以在这里添加其他参数,如:detailUrl: 'http://localhost:8000/otherapp/detail?id=' + obj.id + ...
|
||||||
|
})
|
||||||
|
....
|
||||||
|
}
|
||||||
|
```
|
||||||
|
|
||||||
|
2. 【基础配置/流程设计】添加流程模板
|
||||||
|
|
||||||
|
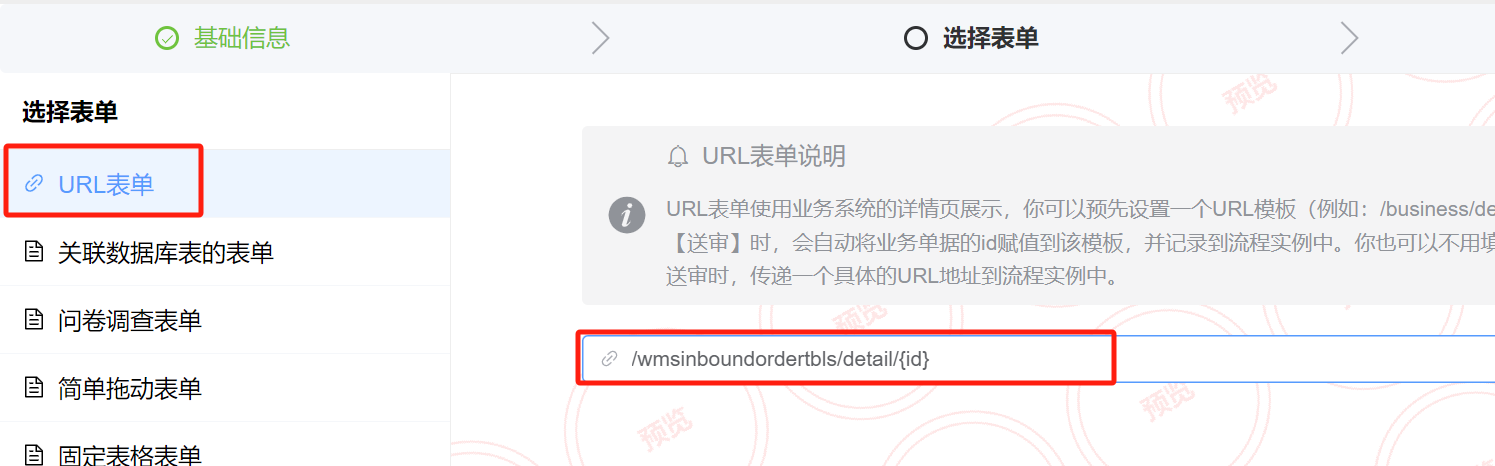
新加一个模板,名称如:订单送审流程。填写基本信息。选择表单时,选:URL表单,并指定URL表单模板。如下图:
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
::: warning 注意
|
||||||
|
这里模板URL地址可以不填,可以在业务系统调用时,直接从前端传业务详情的URL地址。如第一步中提到的`detailUrl`,赋值到流程实例的FrmData中。
|
||||||
|
:::
|
||||||
|
|
||||||
|
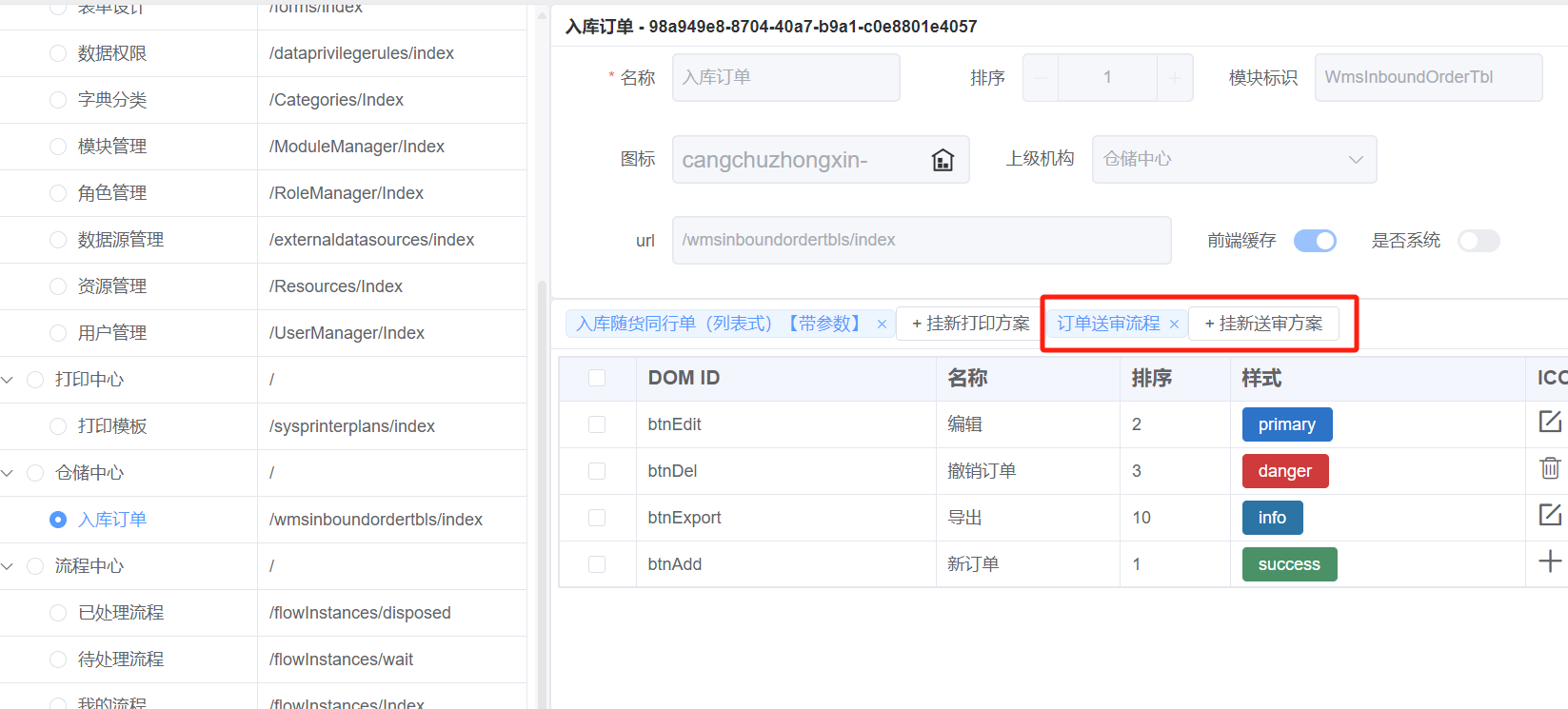
3. 挂载流程方案
|
||||||
|
|
||||||
|
制作完流程模板后,在【模块管理】功能里面,把刚刚流程模板与功能关联。
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
4. 业务系统发起【送审】
|
||||||
|
|
||||||
|
在【仓储中心/入库单】中,选择一个入库单,点击【送审】,选择刚刚设计的流程模板:
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
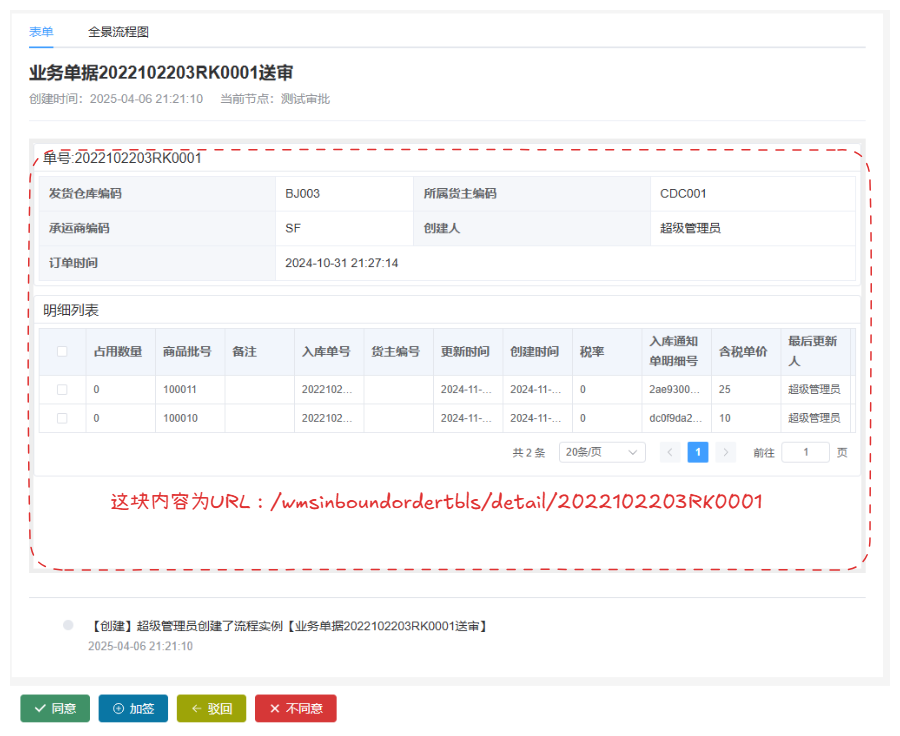
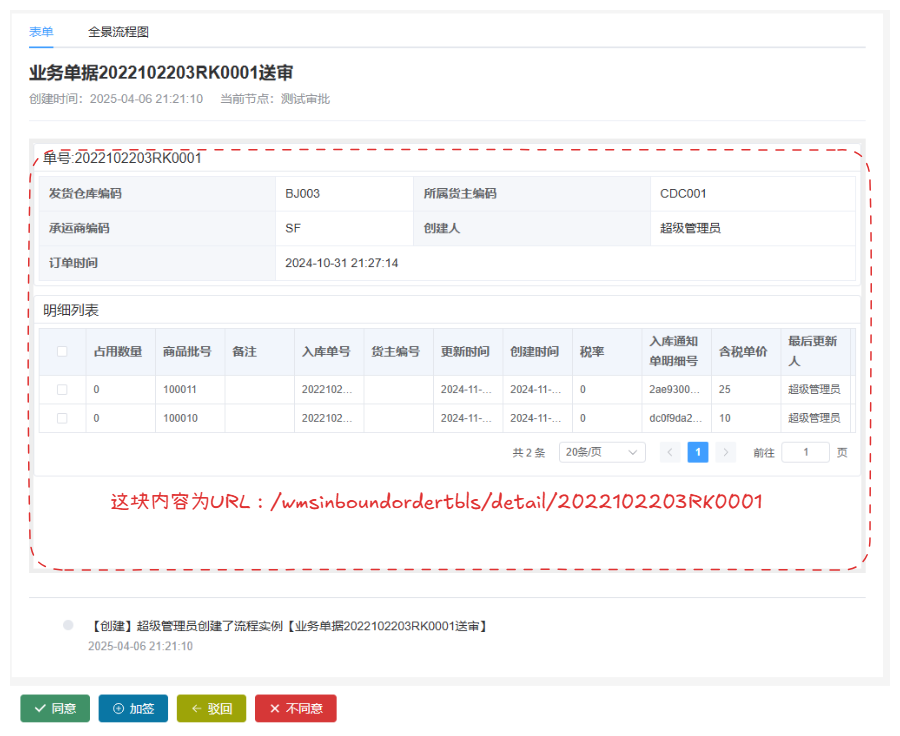
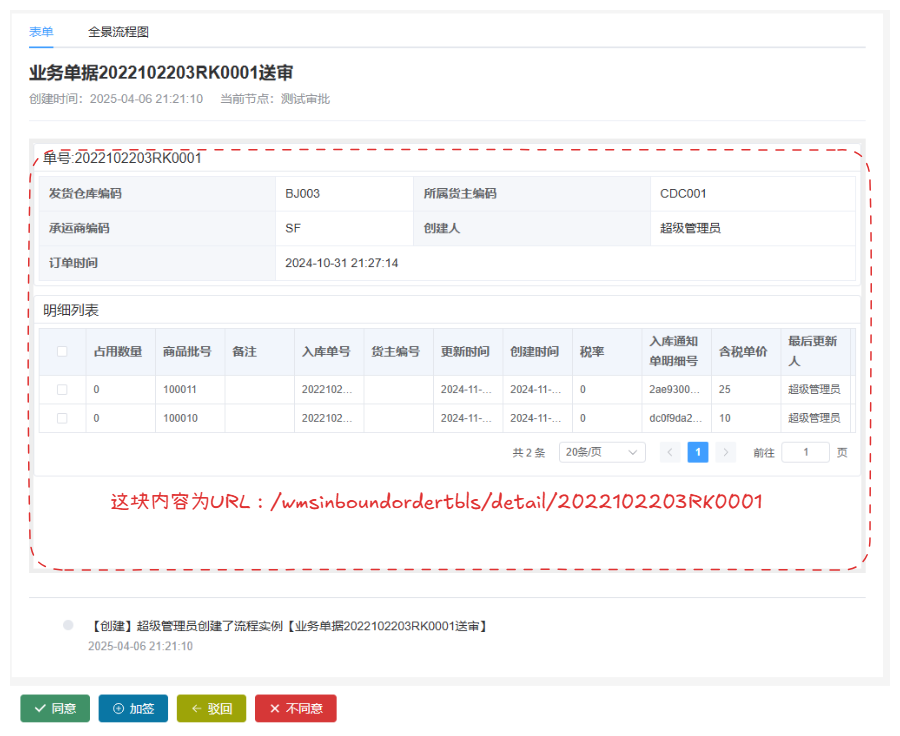
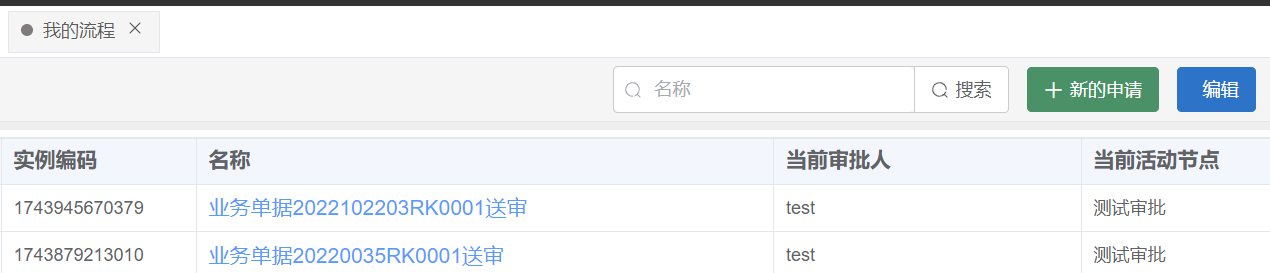
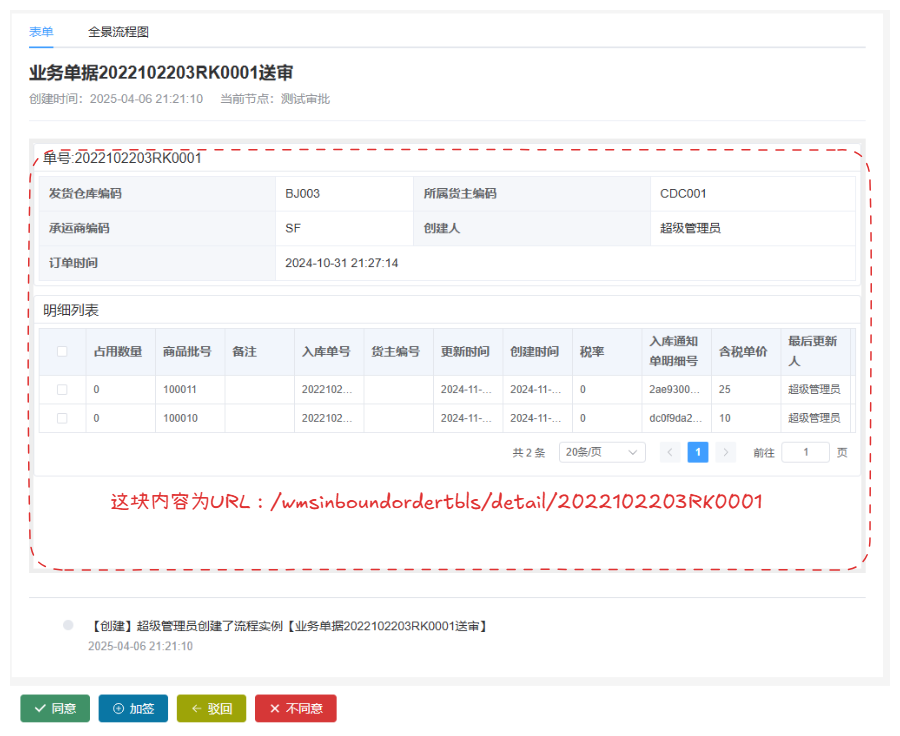
送审成功后就可以在【流程中心/我的流程】中看到刚刚送审的流程实例,点击进入后,就可以看到审批内容是业务详情的URL地址。
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
详情页面:
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
@@ -1,29 +1,5 @@
|
|||||||
# 常见问题处理
|
# 常见问题处理
|
||||||
|
|
||||||
## vue3 启动时白屏
|
|
||||||
|
|
||||||
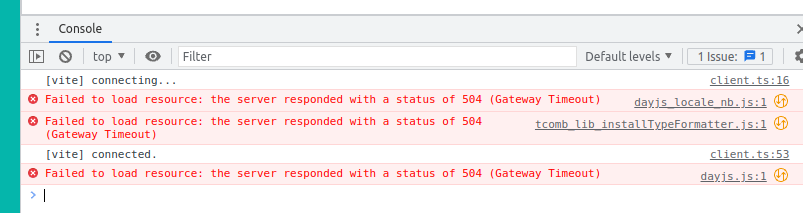
在启动vue3版本(不刷新浏览器)时,会出现白屏的现象。并且控制台报异常:
|
|
||||||
|
|
||||||

|
|
||||||
|
|
||||||
如果直接打开URL,也会得到504错误,比如:
|
|
||||||
https://localhost:1803/app/node_modules/.vite/deps/pusher-js.js?v=601736dc
|
|
||||||
|
|
||||||
但是去掉版本信息后,又完全正常:
|
|
||||||
https://ocalhost:1803/app/node_modules/.vite/deps/pusher-js.js
|
|
||||||
|
|
||||||
这时可以使用:
|
|
||||||
|
|
||||||
```shell
|
|
||||||
npm rebuild
|
|
||||||
```
|
|
||||||
或者
|
|
||||||
|
|
||||||
```shell
|
|
||||||
node ./node_modules/esbuild/install.js
|
|
||||||
```
|
|
||||||
详细原因可以查看:[https://github.com/vitejs/vite/discussions/8146](https://github.com/vitejs/vite/discussions/8146)
|
|
||||||
|
|
||||||
## vue运行的时候报错
|
## vue运行的时候报错
|
||||||
|
|
||||||
在启动企业版的时候,如果提示下面错误:
|
在启动企业版的时候,如果提示下面错误:
|
||||||
@@ -31,72 +7,3 @@ node ./node_modules/esbuild/install.js
|
|||||||

|

|
||||||
|
|
||||||
请使用`npm run dev`命令来启动项目
|
请使用`npm run dev`命令来启动项目
|
||||||
|
|
||||||
|
|
||||||
## NodeJs v16中node-sass报错
|
|
||||||
|
|
||||||
在使用`npm install`时,最常见的一个错误就是关于node-sass包安装的错误,如下:
|
|
||||||
|
|
||||||
```shell
|
|
||||||
|
|
||||||
npm ERR! code 1
|
|
||||||
npm ERR! path D:\OpenAuth.Pro\Client\node_modules\node-sass
|
|
||||||
npm ERR! command failed
|
|
||||||
npm ERR! command C:\Windows\system32\cmd.exe /d /s /c node scripts/build.js
|
|
||||||
npm ERR! Building: C:\Program Files\nodejs\node.exe D:\OpenAuth.Pro\Client\node_modules\node-gyp\bin\node-gyp.js rebuild --verbose --libsass_ext= --libsass_cflags= --libsass_ldflags= --libsass_library=
|
|
||||||
npm ERR! gyp info it worked if it ends with ok
|
|
||||||
npm ERR! gyp verb cli [
|
|
||||||
npm ERR! gyp verb cli 'C:\\Program Files\\nodejs\\node.exe',
|
|
||||||
npm ERR! gyp verb cli 'D:\\OpenAuth.Pro\\Client\\node_modules\\node-gyp\\bin\\node-gyp.js',
|
|
||||||
npm ERR! gyp verb cli 'rebuild',
|
|
||||||
npm ERR! gyp verb cli '--verbose',
|
|
||||||
npm ERR! gyp verb cli '--libsass_ext=',
|
|
||||||
npm ERR! gyp verb cli '--libsass_cflags=',
|
|
||||||
npm ERR! gyp verb cli '--libsass_ldflags=',
|
|
||||||
npm ERR! gyp verb cli '--libsass_library='
|
|
||||||
npm ERR! gyp verb cli ]
|
|
||||||
npm ERR! gyp info using node-gyp@3.8.0
|
|
||||||
npm ERR! gyp info using node@16.13.2 | win32 | x64
|
|
||||||
npm ERR! gyp verb command rebuild []
|
|
||||||
npm ERR! gyp verb command clean []
|
|
||||||
npm ERR! gyp verb clean removing "build" directory
|
|
||||||
npm ERR! gyp verb command configure []
|
|
||||||
npm ERR! gyp verb check python checking for Python executable "python2" in the PATH
|
|
||||||
npm ERR! gyp verb `which` failed Error: not found: python2
|
|
||||||
...
|
|
||||||
npm ERR! gyp verb check python checking for Python executable "python" in the PATH
|
|
||||||
npm ERR! gyp verb `which` failed Error: not found: python
|
|
||||||
npm ERR! gyp verb `which` failed at getNotFoundError (D:\OpenAuth.Pro\Client\node_modules\which\which.js:13:12)
|
|
||||||
...
|
|
||||||
npm ERR! gyp verb could not find "python". checking python launcher
|
|
||||||
npm ERR! gyp verb could not find "python". guessing location
|
|
||||||
npm ERR! gyp verb ensuring that file exists: C:\Python27\python.exe
|
|
||||||
npm ERR! gyp ERR! configure error
|
|
||||||
npm ERR! gyp ERR! stack Error: Can't find Python executable "python", you can set the PYTHON env variable.
|
|
||||||
npm ERR! gyp ERR! stack at PythonFinder.failNoPython (D:\OpenAuth.Pro\Client\node_modules\node-gyp\lib\configure.js:484:19)
|
|
||||||
npm ERR! gyp ERR! stack at PythonFinder.<anonymous> (D:\OpenAuth.Pro\Client\node_modules\node-gyp\lib\configure.js:509:16)
|
|
||||||
npm ERR! gyp ERR! stack at FSReqCallback.oncomplete (node:fs:198:21)
|
|
||||||
npm ERR! gyp ERR! command "C:\\Program Files\\nodejs\\node.exe" "D:\\OpenAuth.Pro\\Client\\node_modules\\node-gyp\\bin\\node-gyp.js" "rebuild" "--verbose" "--libsass_ext=" "--libsass_cflags=" "--libsass_ldflags=" "--libsass_library="
|
|
||||||
npm ERR! gyp ERR! cwd D:\OpenAuth.Pro\Client\node_modules\node-sass
|
|
||||||
npm ERR! gyp ERR! node -v v16.13.2
|
|
||||||
npm ERR! gyp ERR! node-gyp -v v3.8.0
|
|
||||||
npm ERR! gyp ERR! not ok
|
|
||||||
npm ERR! Build failed with error code: 1
|
|
||||||
```
|
|
||||||
|
|
||||||
修复方法:
|
|
||||||
|
|
||||||
* 修改package.json文件中node-sass版本:
|
|
||||||
|
|
||||||
```javascript
|
|
||||||
|
|
||||||
"node-sass": "^6.0.1",
|
|
||||||
```
|
|
||||||
|
|
||||||
* 清理node缓存,重新安装:
|
|
||||||
|
|
||||||
```shell
|
|
||||||
npm cache clean --force
|
|
||||||
npm i
|
|
||||||
|
|
||||||
```
|
|
||||||
|
|||||||
Reference in New Issue
Block a user