mirror of
https://gitee.com/dotnetchina/OpenAuth.Net.git
synced 2025-11-07 18:04:45 +08:00
docs: 增加移动端UniApp文档
This commit is contained in:
@@ -1,16 +1,17 @@
|
||||
/*
|
||||
* @Author: yubaolee <yubaolee@163.com> | ahfu~ <954478625@qq.com>
|
||||
* @Date: 2025-04-23 20:26:48
|
||||
* @LastEditTime: 2025-04-26 10:31:59
|
||||
* @LastEditTime: 2025-05-28 23:58:52
|
||||
* @Description: 顶部超链接
|
||||
* Copyright (c) 2025 by yubaolee | ahfu~ , All Rights Reserved.
|
||||
*/
|
||||
import { defineNavbarConfig } from 'vuepress-theme-plume'
|
||||
|
||||
export const navbar = defineNavbarConfig([
|
||||
{ text: '首页', link: 'http://www.openauth.net.cn', icon: 'mdi:home' },
|
||||
{ text: '主页', link: 'http://www.openauth.net.cn', icon: 'mdi:home' },
|
||||
{ text: '文档首页', link: '/', icon: 'mdi:book-open-page-variant' },
|
||||
{ text: '开源版文档', link: '/notes/core/README.md', icon: 'logos:opensource' },
|
||||
{ text: 'vue3版文档', link: '/notes/pro/README.md', icon: 'material-icon-theme:vue' },
|
||||
{ text: 'vue2版文档', link: '/notes/vue2/README.md', icon: 'material-icon-theme:vue' }
|
||||
{ text: 'vue2版文档', link: '/notes/vue2/README.md', icon: 'material-icon-theme:vue' },
|
||||
{ text: '移动UniApp文档', link: '/notes/mobile/README.md', icon: 'mdi:mobile' },
|
||||
])
|
||||
|
||||
31
newdocs/docs/notes/mobile/README.md
Normal file
31
newdocs/docs/notes/mobile/README.md
Normal file
@@ -0,0 +1,31 @@
|
||||
---
|
||||
title: 移动UniApp版本介绍
|
||||
createTime: 2025/05/29 23:43:26
|
||||
permalink: /mobile/
|
||||
---
|
||||
|
||||
OpenAuth.Net移动版基于uniapp开发,使用OpenAuth.Net的API接口(即:OpenAuth.WebApi)提供数据服务。
|
||||
|
||||
|
||||
|
||||
|
||||
## OpenAuth.Net系列教学视频
|
||||
|
||||
[OpenAuth.Net视频合集--系统结构及代码下载](https://www.bilibili.com/video/BV1Z1421q7xU/)
|
||||
|
||||
[OpenAuth.Net视频合集--企业版代码启动](https://www.bilibili.com/video/BV1KSuQebEek/)
|
||||
|
||||
[OpenAuth.Net视频合集--使用企业版代码生成器](https://www.bilibili.com/video/BV1JCuyeaEFp/)
|
||||
|
||||
[OpenAuth.Net视频合集--权限管理介绍](https://www.bilibili.com/video/BV1M9KeejENf/)
|
||||
|
||||
[OpenAuth.Net视频合集--表单设计](https://www.bilibili.com/video/BV1dagEeFEVA/)
|
||||
|
||||
[OpenAuth.Net视频合集--多表代码生成](https://www.bilibili.com/video/BV1r4J3zAEsx/)
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
30
newdocs/docs/notes/mobile/start.md
Normal file
30
newdocs/docs/notes/mobile/start.md
Normal file
@@ -0,0 +1,30 @@
|
||||
---
|
||||
title: 快速开始
|
||||
createTime: 2025/04/23 23:43:26
|
||||
permalink: /pro/start/
|
||||
---
|
||||
## 工具准备
|
||||
#### NodeJs
|
||||
前端环境为NodeJs,下载地址:[http://nodejs.cn/download/current/](http://nodejs.cn/download/current/)
|
||||
#### visual studio code
|
||||
下载最新版的vs code,或Cursor、Windsurf、Trae等工具用来作为OpenAuth.Pro Vue3版的开发工具。
|
||||
## 源码下载
|
||||
根据授权文件的下载指示,下载Vue3源码。注意:一定要使用下图中的数据库脚本:
|
||||

|
||||
## 创建数据库
|
||||
* 新建一个空数据库:OpenAuthPro。使用上一步下载的【sql脚本】文件夹,根据你的数据库类型,选择运行你需要的脚本:`Sql Server脚本.sql`或`mysql脚本.sql`
|
||||
## 启动后端
|
||||
启动后端请参考:[快速开始](/core/start/)
|
||||
## 启动前端
|
||||
使用Vs Code(或个人喜欢的工具)打开openauthvue3文件夹,修改配置文件`.env.dev`对应的后端接口地址,调整为自己的接口地址:
|
||||
```javascript
|
||||
VITE_BASE_API = http://localhost:52789/api
|
||||
VITE_BASE_IMG_URL = http://localhost:52789
|
||||
```
|
||||
::: warning 注意
|
||||
如果是发布打包,调整的文件为`.env.production`
|
||||
:::
|
||||
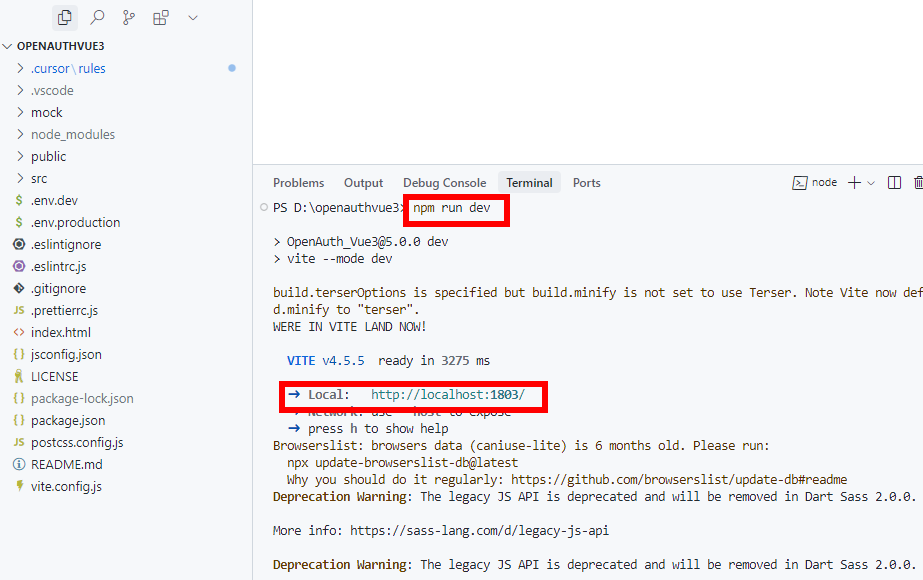
使用`npm install`命令安装程序运行所需的第三方包。再用`npm run dev`命令运行。如下图:
|
||||

|
||||
启动成功后,使用浏览器访问[http://localhost:1803/](http://localhost:1803/) 即可打开vue3版界面:
|
||||

|
||||
53
newdocs/docs/notes/mobile/structure.md
Normal file
53
newdocs/docs/notes/mobile/structure.md
Normal file
@@ -0,0 +1,53 @@
|
||||
---
|
||||
title: 项目结构
|
||||
createTime: 2025/04/23 23:43:26
|
||||
permalink: /pro/structure/
|
||||
---
|
||||
|
||||
OpenAuth.Net Vue3版本参考业界标准结构进行划分,如需二次开发,可以在对应的文件夹进行代码修改。结构如下:
|
||||
```
|
||||
📦openauthvue3
|
||||
┣ 📂mock //mock数据
|
||||
┣ 📂public //公共资源
|
||||
┣ 📂src
|
||||
┃ ┣ 📂api //与后端接口交互
|
||||
┃ ┣ 📂assets //样式图标等
|
||||
┃ ┣ 📂components //组件
|
||||
┃ ┣ 📂directive //指令
|
||||
┃ ┣ 📂extensions //原有选项式mixins扩展组件
|
||||
┃ ┣ 📂hooks //自定义hooks
|
||||
┃ ┣ 📂interface //前端类型约定
|
||||
┃ ┣ 📂layout //布局
|
||||
┃ ┃ ┣ 📂components //站点Layout组件
|
||||
┃ ┃ ┃ ┣ 📂Content //内容
|
||||
┃ ┃ ┃ ┣ 📂Sidebar //侧边栏
|
||||
┃ ┃ ┃ ┣ 📂Tagsbar //标签栏
|
||||
┃ ┃ ┃ ┗ 📂Topbar //顶部栏
|
||||
┃ ┣ 📂lib //外部引入的公共库
|
||||
┃ ┣ 📂router //路由
|
||||
┃ ┣ 📂store //状态管理
|
||||
┃ ┣ 📂stores //pinia状态管理,主题等
|
||||
┃ ┣ 📂styles //样式
|
||||
┃ ┣ 📂utils //通用工具类
|
||||
┃ ┣ 📂views //视图
|
||||
┃ ┣ 📜App.vue //主组件
|
||||
┃ ┣ 📜default-settings.js //默认配置
|
||||
┃ ┣ 📜error-log.js //错误日志
|
||||
┃ ┣ 📜global-components.js //全局组件
|
||||
┃ ┣ 📜main.js //主入口
|
||||
┃ ┗ 📜permission.js //权限
|
||||
┣ 📜.env.dev //开发环境配置
|
||||
┣ 📜.env.production //生产环境配置
|
||||
┣ 📜.eslintignore //eslint忽略文件
|
||||
┣ 📜.eslintrc.js //eslint配置
|
||||
┣ 📜.prettierrc.js //prettier配置
|
||||
┣ 📜index.html //入口文件
|
||||
┣ 📜jsconfig.json //js配置
|
||||
┣ 📜package.json //项目配置
|
||||
┣ 📜postcss.config.js //postcss配置
|
||||
┣ 📜README.md //项目说明
|
||||
┗ 📜vite.config.js //vite配置
|
||||
|
||||
```
|
||||
|
||||
整个vue的入口是main.js,打包之编译后的代码全部会注入到index.html的`<div id="app"></div>`里面。
|
||||
Reference in New Issue
Block a user