mirror of
https://gitee.com/dotnetchina/OpenAuth.Net.git
synced 2025-11-07 18:04:45 +08:00
docs: 更新文档
This commit is contained in:
@@ -1,7 +1,7 @@
|
||||
/*
|
||||
* @Author: yubaolee <yubaolee@163.com> | ahfu~ <954478625@qq.com>
|
||||
* @Date: 2025-04-23 20:26:48
|
||||
* @LastEditTime: 2025-05-29 15:48:50
|
||||
* @LastEditTime: 2025-06-07 21:41:34
|
||||
* @Description: 顶部超链接
|
||||
* Copyright (c) 2025 by yubaolee | ahfu~ , All Rights Reserved.
|
||||
*/
|
||||
@@ -10,8 +10,21 @@ import { defineNavbarConfig } from 'vuepress-theme-plume'
|
||||
export const navbar = defineNavbarConfig([
|
||||
{ text: '主页', link: 'http://www.openauth.net.cn', icon: 'mdi:home' },
|
||||
{ text: '文档首页', link: '/', icon: 'mdi:book-open-page-variant' },
|
||||
{ text: '开源版文档', link: '/notes/core/README.md', icon: 'logos:opensource' },
|
||||
{ text: 'vue3版文档', link: '/notes/pro/README.md', icon: 'material-icon-theme:vue' },
|
||||
{ text: 'vue2版文档', link: '/notes/vue2/README.md', icon: 'material-icon-theme:vue' },
|
||||
{ text: '移动UniApp文档', link: '/notes/mobile/README.md', icon: 'ri:smartphone-line' },
|
||||
{
|
||||
text: '开源版文档',
|
||||
icon: 'logos:opensource',
|
||||
items: [
|
||||
{ text: '后端开发', link: '/notes/core/README.md', icon: 'mdi:server' },
|
||||
{ text: 'Vue2前端', link: '/notes/vue2/README.md', icon: 'logos:vue' }
|
||||
]
|
||||
},
|
||||
{
|
||||
text: '付费订阅文档',
|
||||
icon: 'logos:opensource',
|
||||
items: [
|
||||
{ text: 'vue3前端', link: '/notes/pro/README.md', icon: 'material-icon-theme:vue' },
|
||||
{ text: '移动UniApp', link: '/notes/mobile/README.md', icon: 'ri:smartphone-line' }
|
||||
]
|
||||
},
|
||||
|
||||
])
|
||||
|
||||
@@ -4,10 +4,11 @@ createTime: 2025/05/29 23:43:26
|
||||
permalink: /mobile/
|
||||
---
|
||||
|
||||
OpenAuth.Net移动版基于uniapp开发,使用OpenAuth.Net的API接口(即:OpenAuth.WebApi)提供数据服务。
|
||||
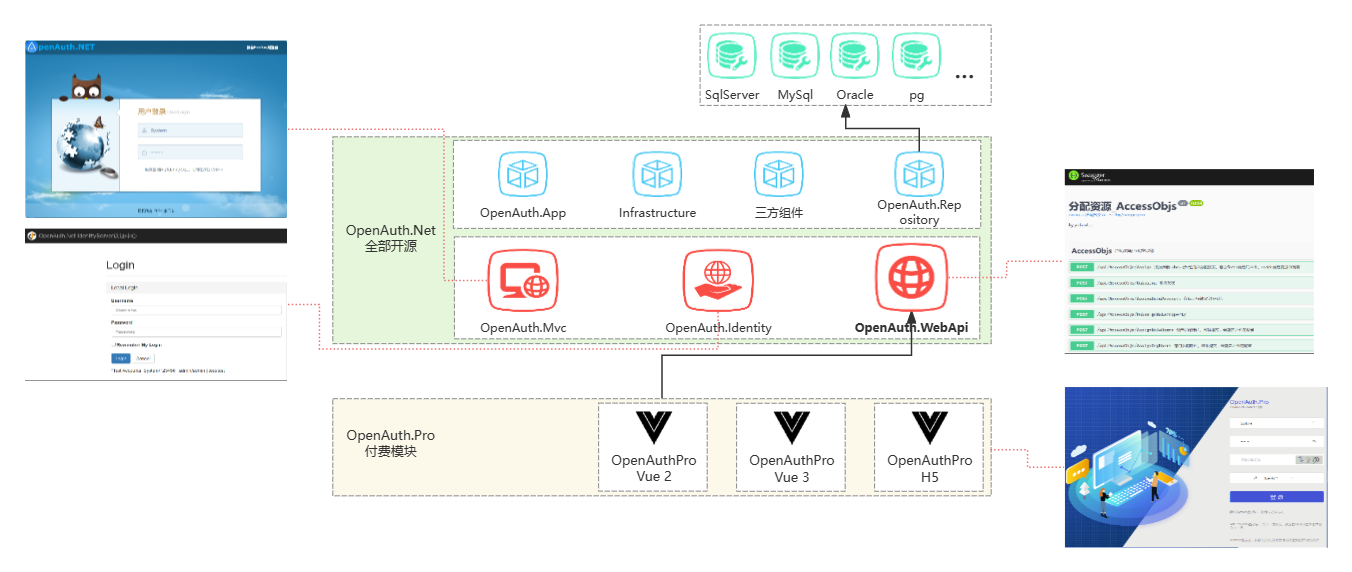
OpenAuth.Net移动版基于uniapp开发,使用OpenAuth.Net的API接口(即:OpenAuth.WebApi)提供数据服务。系统架构如下:
|
||||
|
||||

|
||||
|
||||

|
||||
演示地址: [http://demo.openauth.net.cn:1804/](http://demo.openauth.net.cn:1804/)
|
||||
|
||||
|
||||
## OpenAuth.Net系列教学视频
|
||||
|
||||
Reference in New Issue
Block a user