mirror of
https://gitee.com/dotnetchina/OpenAuth.Net.git
synced 2025-07-18 22:35:58 +08:00
docs: 修改文档
This commit is contained in:
parent
d41d91b44e
commit
dd5bec04c8
@ -1,7 +1,7 @@
|
|||||||
/*
|
/*
|
||||||
* @Author: yubaolee <yubaolee@163.com> | ahfu~ <954478625@qq.com>
|
* @Author: yubaolee <yubaolee@163.com> | ahfu~ <954478625@qq.com>
|
||||||
* @Date: 2025-04-23 20:26:48
|
* @Date: 2025-04-23 20:26:48
|
||||||
* @LastEditTime: 2025-05-29 00:21:10
|
* @LastEditTime: 2025-06-07 23:11:29
|
||||||
* @Description: 笔记配置
|
* @Description: 笔记配置
|
||||||
* Copyright (c) 2025 by yubaolee | ahfu~ , All Rights Reserved.
|
* Copyright (c) 2025 by yubaolee | ahfu~ , All Rights Reserved.
|
||||||
*/
|
*/
|
||||||
@ -17,7 +17,7 @@ const coreNote = defineNoteConfig({
|
|||||||
text: '基础开发',
|
text: '基础开发',
|
||||||
collapsed: false,
|
collapsed: false,
|
||||||
items: [
|
items: [
|
||||||
'start', 'specialist', 'deploy', 'deployapi', 'devnew', 'multidbs', 'multitenant', 'unitwork','sqlsugar', 'entity','dynamicapi', 'datavalidation', 'log', 'identity', 'job', 'cache', 'unittest','changesdk'
|
'start', 'specialist', 'deployapi', 'devnew', 'multidbs', 'multitenant', 'unitwork','sqlsugar', 'entity','dynamicapi', 'datavalidation', 'log', 'identity', 'job', 'cache', 'unittest','changesdk'
|
||||||
]
|
]
|
||||||
},
|
},
|
||||||
{
|
{
|
||||||
@ -32,11 +32,6 @@ const coreNote = defineNoteConfig({
|
|||||||
collapsed: true,
|
collapsed: true,
|
||||||
items: ['form','flowinstance','flowinstanceconcept','flowinstancedev', 'thirdparty' ]
|
items: ['form','flowinstance','flowinstanceconcept','flowinstancedev', 'thirdparty' ]
|
||||||
},
|
},
|
||||||
{
|
|
||||||
text: '前端开发',
|
|
||||||
collapsed: true,
|
|
||||||
items: ['wwwarchitect']
|
|
||||||
},
|
|
||||||
{
|
{
|
||||||
text: '其他',
|
text: '其他',
|
||||||
collapsed: true,
|
collapsed: true,
|
||||||
|
|||||||
@ -1,9 +1,14 @@
|
|||||||
---
|
---
|
||||||
title: 字段权限
|
title: 权限控制
|
||||||
createTime: 2025/04/23 21:03:10
|
createTime: 2025/04/23 23:43:26
|
||||||
permalink: /core/datapropertyrule/
|
permalink: /core/datapropertyrule/
|
||||||
---
|
---
|
||||||
|
|
||||||
|
## 数据权限
|
||||||
|
|
||||||
|
关于数据权限控制,可以详细查看博文:[通用权限设计与实现](https://www.cnblogs.com/yubaolee/p/DataPrivilege.html)
|
||||||
|
## 字段权限
|
||||||
|
|
||||||
::: warning 注意
|
::: warning 注意
|
||||||
字段权限只针对【非系统模块】有效,即在添加新模块的时候,需要设置模块属性“是否系统”为false。
|
字段权限只针对【非系统模块】有效,即在添加新模块的时候,需要设置模块属性“是否系统”为false。
|
||||||
:::
|
:::
|
||||||
@ -23,10 +28,10 @@ permalink: /core/datapropertyrule/
|
|||||||
针对场景1,在做返回处理的时候,需要过滤数据库查询字段,如下:(本文以Resource表为例)
|
针对场景1,在做返回处理的时候,需要过滤数据库查询字段,如下:(本文以Resource表为例)
|
||||||
|
|
||||||
```csharp
|
```csharp
|
||||||
var columnFields = loginContext.GetTableColumnsFromDb("Resource");
|
var columnFields = loginContext.GetTableColumns("Resource");
|
||||||
if (columnFields == null || columnFields.Count == 0)
|
if (columnFields == null || columnFields.Count == 0)
|
||||||
{
|
{
|
||||||
throw new Exception("未找到Resource表的字段属性");
|
throw new Exception("请在代码生成界面配置Resource表的字段属性");
|
||||||
}
|
}
|
||||||
|
|
||||||
var propertyStr = string.Join(',', columnFields.Select(u => u.ColumnName));
|
var propertyStr = string.Join(',', columnFields.Select(u => u.ColumnName));
|
||||||
@ -39,52 +44,34 @@ return result;
|
|||||||
```
|
```
|
||||||
|
|
||||||
::: warning 注意
|
::: warning 注意
|
||||||
因为开源版没有代码生成器,所以需要直接从数据读取表的字段结构,使用的是loginContext.GetTableColumnsFromDb获取可访问的字段
|
企业版表结构是通过【代码生成】功能获取获取表结构并存储在`buildertable`表中,因此需要先在【代码生成】功能添加要控制的表字段。然后使用loginContext.GetTableColumns获取可访问的字段。
|
||||||
:::
|
:::
|
||||||
|
|
||||||
### 前端代码处理
|
### 前端代码处理
|
||||||
|
|
||||||
在做表格的时候需要使用动态列。以`Views/Resources/index.cshtml`为例,如下:
|
在做表格的时候需要使用动态列。以`views/Resources/index.vue`为例,如下:
|
||||||
|
|
||||||
```HTML
|
```HTML
|
||||||
<table class="layui-table" id="mainList"
|
<auth-table ref="mainTable" :table-fields="headerList"></auth-table>
|
||||||
lay-data="{height: 'full-80', page:true, id:'mainList'}"
|
|
||||||
lay-filter="list" lay-size="sm">
|
|
||||||
</table>
|
|
||||||
```
|
```
|
||||||
|
|
||||||
在用户自定义的脚本`wwwroot/userJs/resources.js`中,动态加载列:
|
用户加载后台数据时,自动加载表格字段结构,并存储在`headerList`实现字段权限控制,如下:
|
||||||
|
|
||||||
```javascript
|
```javascript
|
||||||
//加载表头
|
//加载表头
|
||||||
$.getJSON('/Resources/Load',
|
resources.getList(this.listQuery).then((response) => {
|
||||||
{ page: 1, limit: 1 },
|
this.list = response.data
|
||||||
function (data) {
|
response.columnFields.forEach((item) => {
|
||||||
var columns = data.columnFields.filter(u => u.IsList ===true).map(function (e) {
|
// 首字母小写
|
||||||
return {
|
item.columnName = item.columnName.substring(0, 1).toLowerCase() + item.columnName.substring(1)
|
||||||
field: e.ColumnName,
|
})
|
||||||
title: e.Remark
|
this.headerList = response.columnFields
|
||||||
};
|
})
|
||||||
});
|
|
||||||
columns.unshift({
|
|
||||||
type: 'checkbox',
|
|
||||||
fixed: 'left'
|
|
||||||
});
|
|
||||||
table.render({
|
|
||||||
elem: '#mainList',
|
|
||||||
page: true,
|
|
||||||
url: '/Resources/Load',
|
|
||||||
cols: [columns]
|
|
||||||
, response: {
|
|
||||||
statusCode: 200 //规定成功的状态码,默认:0
|
|
||||||
}
|
|
||||||
});
|
|
||||||
});
|
|
||||||
```
|
```
|
||||||
### 运行界面配置
|
### 运行界面配置
|
||||||
|
|
||||||
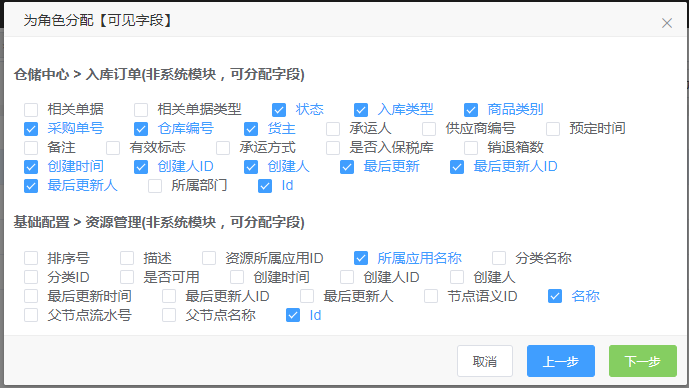
完成代码编写后,在【基础配置】--【角色管理】--【为角色分配模块】最后为角色分配【可见字段】中分配权限
|
完成代码编写后,在【基础配置】--【角色管理】--【为角色分配模块】最后为角色分配【可见字段】中分配权限
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
|
|
||||||
|
|||||||
@ -1,117 +0,0 @@
|
|||||||
---
|
|
||||||
title: 部署MVC
|
|
||||||
createTime: 2025/04/23 21:03:10
|
|
||||||
permalink: /core/deploy/
|
|
||||||
---
|
|
||||||
|
|
||||||
::: tip 提示
|
|
||||||
因.net core内部有自托管的Web服务器,推荐使用控制台方式部署。本内容基于控制台命令的方式。如果部署到IIS请自行百度:cold_sweat:
|
|
||||||
:::
|
|
||||||
|
|
||||||
## 生成发布文件
|
|
||||||
|
|
||||||
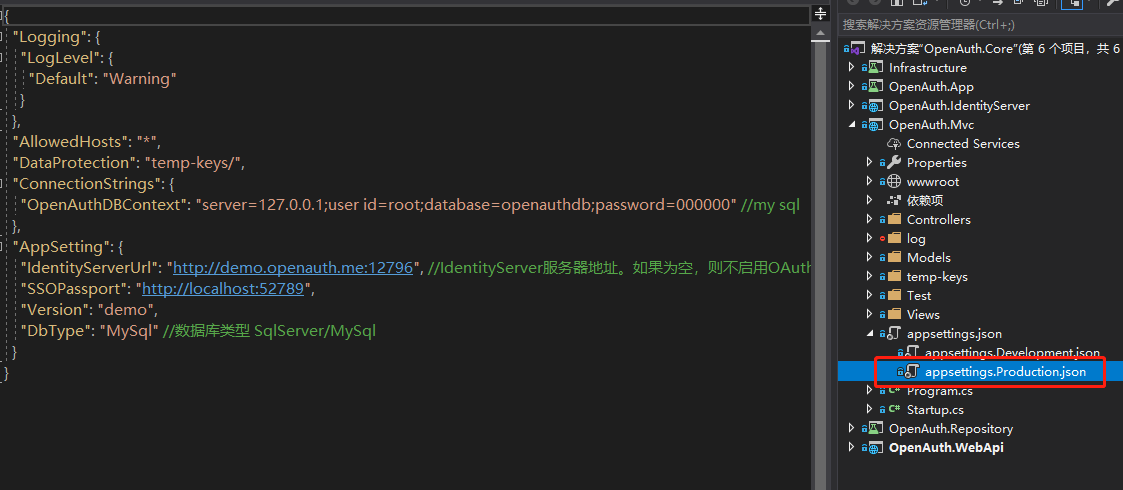
* 修改部署环境的连接字符串信息,特别注意是`appsettings.Production.json`文件:
|
|
||||||

|
|
||||||
|
|
||||||
::: warning 注意
|
|
||||||
决定系统部署后读取`appsettings.json`还是`appsettings.Production.json`是通过操作系统的环境变量`ASPNETCORE_ENVIRONMENT`来控制的。
|
|
||||||
在centos切换成正式可以用
|
|
||||||
```shell
|
|
||||||
export ASPNETCORE_ENVIRONMENT=Production
|
|
||||||
```
|
|
||||||
|
|
||||||
或者修改/etc/profile配置,在结尾添加:
|
|
||||||
```shell
|
|
||||||
ASPNETCORE_ENVIRONMENT=Production
|
|
||||||
export ASPNETCORE_ENVIRONMENT
|
|
||||||
```
|
|
||||||
然后刷新:
|
|
||||||
```shell
|
|
||||||
source /etc/profile
|
|
||||||
```
|
|
||||||
|
|
||||||
在Widows系统中增加对应环境变量即可
|
|
||||||
|
|
||||||
:::
|
|
||||||
|
|
||||||
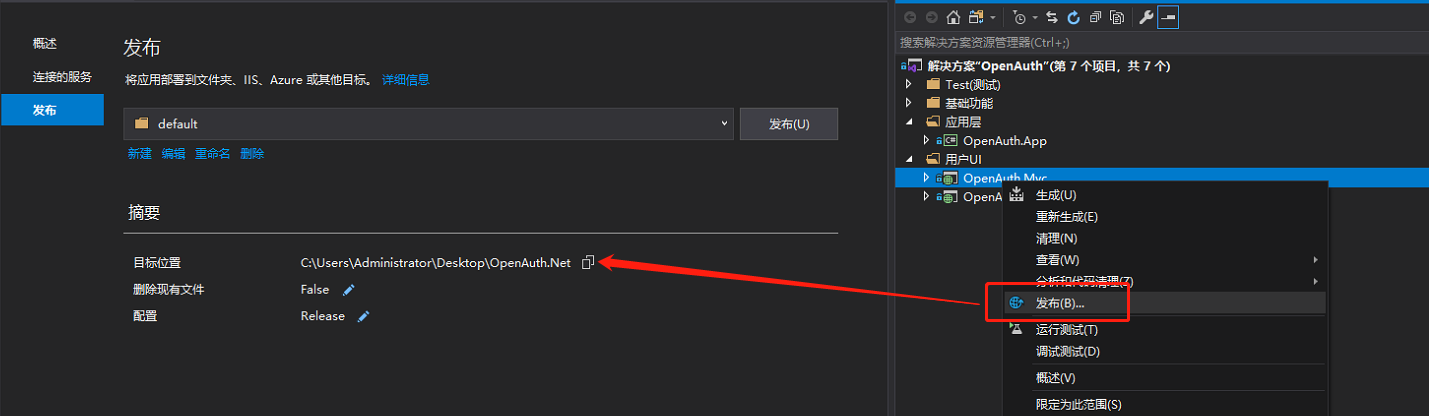
* 直接在解决方案资源管理器中,选中OpenAuth.Mvc右键【发布】,出现下面的配置框,使用文件系统即可:
|
|
||||||
|
|
||||||

|
|
||||||
|
|
||||||
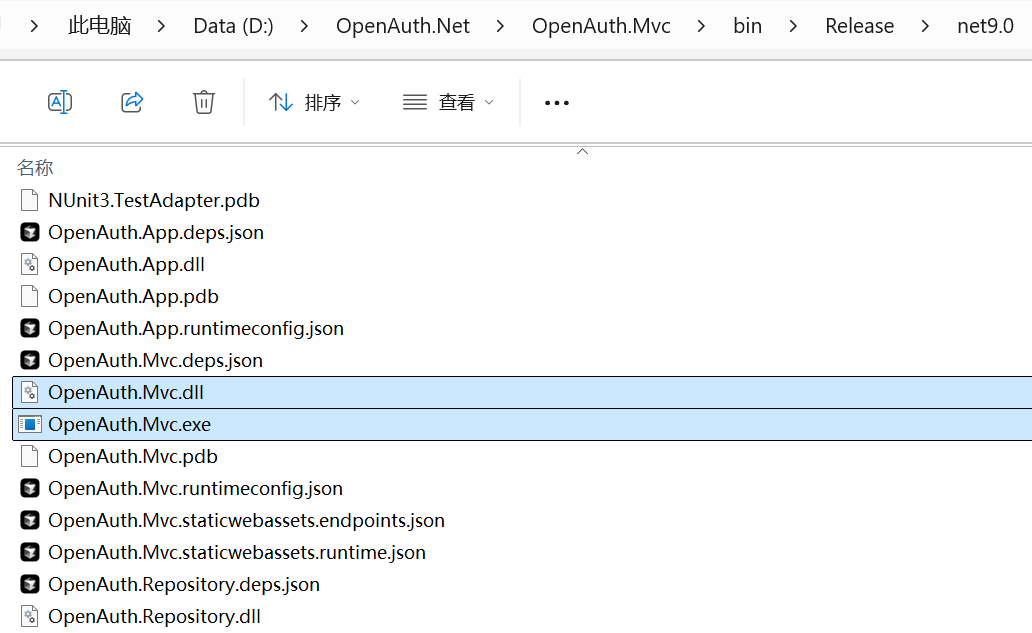
* 发布完成后可以在输出目录看到发布详情:
|
|
||||||
|
|
||||||

|
|
||||||
|
|
||||||
## 部署&启动
|
|
||||||
|
|
||||||
如果是windows系统,可以直接运行`OpenAuth.Mvc.exe`启动。
|
|
||||||
如果是linux系统,将发布后的文件拷贝到服务器文件夹。直接使用`dotnet openauth.mvc.dll` 命令启动。
|
|
||||||
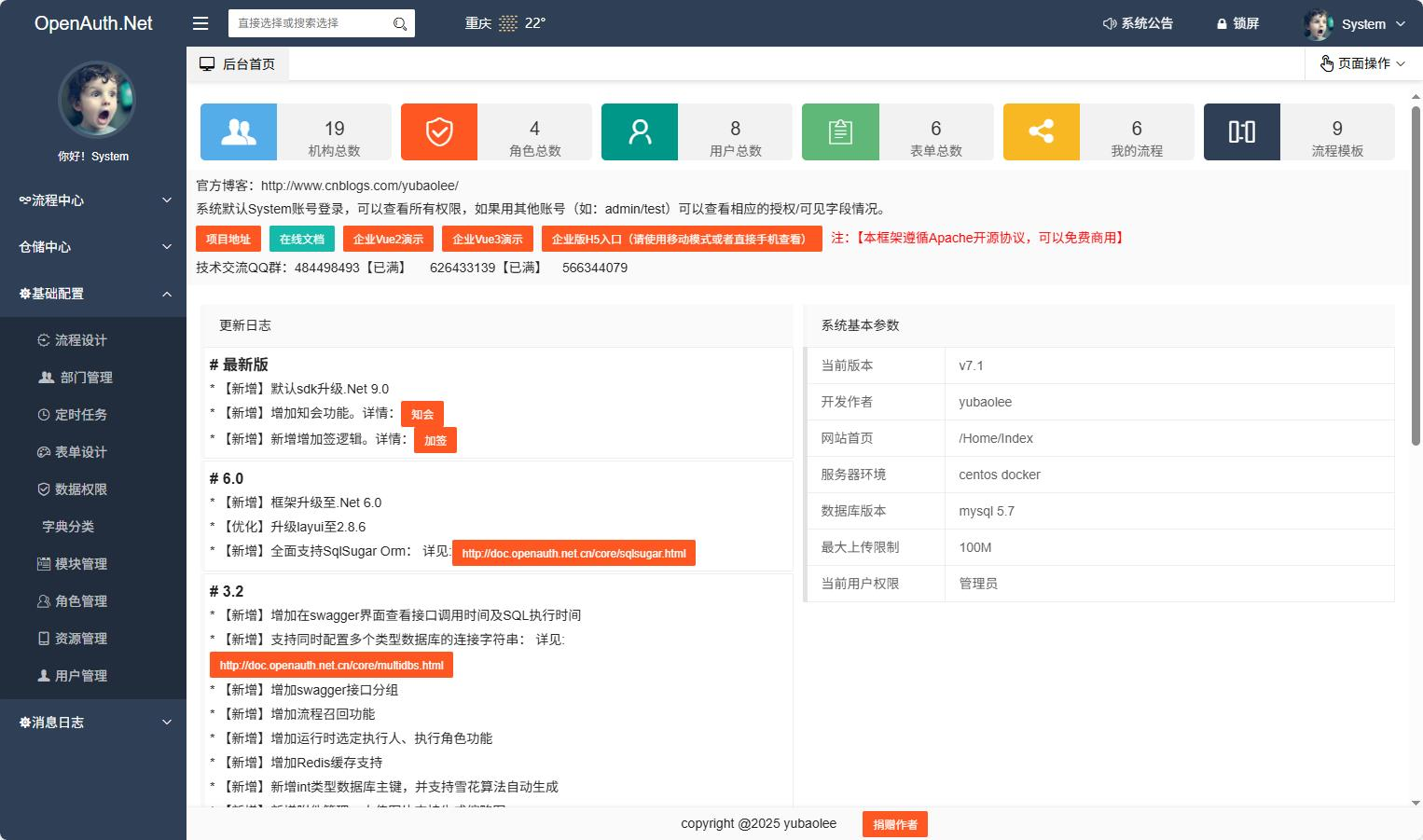
启动成功后使用浏览器打开[http://localhost:1802](http://localhost:1802) 即可访问,如下图所示:
|
|
||||||
|
|
||||||

|
|
||||||
|
|
||||||
## docker部署
|
|
||||||
|
|
||||||
框架自带的dockerfile文件,会同时生成webapi、mvc、identity三个项目,可以根据需要调整后使用。使用方式如下:
|
|
||||||
```shell
|
|
||||||
# 构建镜像
|
|
||||||
docker build -f Dockerfile -t openauthapi-img .
|
|
||||||
|
|
||||||
# 运行容器
|
|
||||||
docker run --network="host" -d -p 52789:52789 -p 1802:1802 -p 12796:12796 openauthapi-img
|
|
||||||
```
|
|
||||||
|
|
||||||
## jenkins无容器部署
|
|
||||||
|
|
||||||
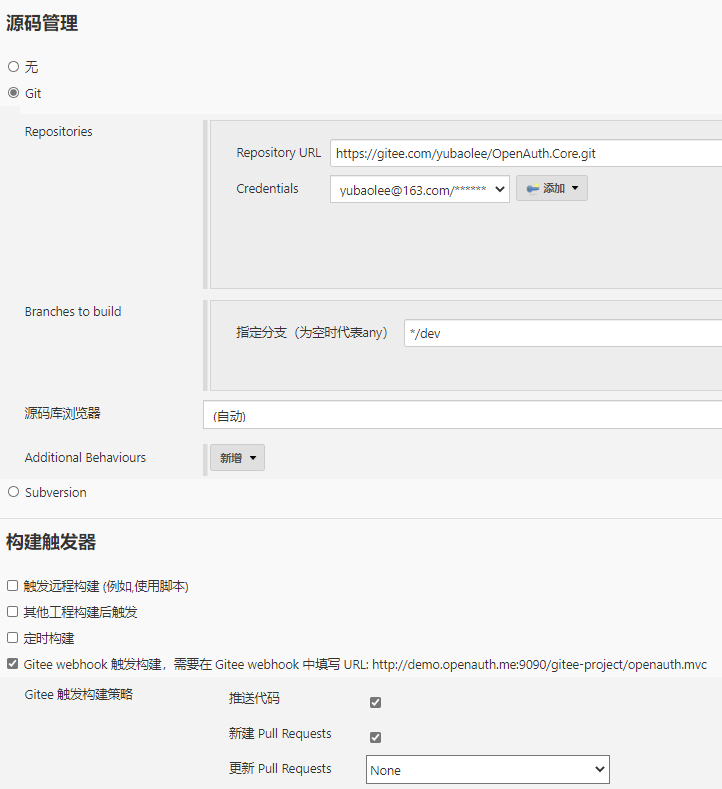
OpenAuth.Net采用的是gitee托管源码,只需使用Gitee WebHook构建触发器。配置如下:
|
|
||||||
|
|
||||||

|
|
||||||
|
|
||||||
做好上面的配置后,代码提交时就会触发jenkins工作。剩下的就是编写自己的构建脚本。增加构建步骤,选择执行Shell。并输入以下脚本:
|
|
||||||
|
|
||||||
```shell
|
|
||||||
#!/bin/bash
|
|
||||||
kill -9 $(ps -ef|grep OpenAuth.Mvc.dll|grep -v grep|awk '{print $2}')
|
|
||||||
|
|
||||||
#项目启动之后才不会被Jenkins杀掉。
|
|
||||||
export BUILD_ID=dontKillMe
|
|
||||||
pwd
|
|
||||||
echo $PATH
|
|
||||||
dotnet restore # 还原nuget包
|
|
||||||
|
|
||||||
cd ./OpenAuth.Mvc
|
|
||||||
dotnet build # 编译
|
|
||||||
|
|
||||||
rm -rf /data/openauthmvc #最终站点路径
|
|
||||||
mkdir /data/openauthmvc
|
|
||||||
dotnet publish -c:Release -o /data/openauthmvc # 生成发布文件到/data/openauthmvc。如果服务器上有多个.NET版本,加上目标版本号,如:-f net6.0
|
|
||||||
|
|
||||||
nohup dotnet /data/openauthmvc/OpenAuth.Mvc.dll &
|
|
||||||
|
|
||||||
echo '============================end build======================================='
|
|
||||||
```
|
|
||||||
|
|
||||||
## jenkins容器部署
|
|
||||||
|
|
||||||
如果需要jenkins配合自动部署启动,可以将上面的shell调整如下:
|
|
||||||
|
|
||||||
```shell
|
|
||||||
# 停止并删除所有与 openauthapi-img 镜像相关的容器
|
|
||||||
docker ps -a --filter "ancestor=openauthapi-img" --format "{{.ID}}" | xargs -r docker stop
|
|
||||||
|
|
||||||
# 删除所有与 openauthapi-img 镜像相关的容器
|
|
||||||
docker ps -a --filter "ancestor=openauthapi-img" --format "{{.ID}}" | xargs -r docker rm
|
|
||||||
|
|
||||||
#docker rmi $(docker images | grep "^<none>" | awk "{print $3}")
|
|
||||||
|
|
||||||
cd /var/lib/jenkins/workspace/openauth.webapi
|
|
||||||
|
|
||||||
# 构建镜像
|
|
||||||
docker build -f Dockerfile -t openauthapi-img .
|
|
||||||
|
|
||||||
# 运行容器
|
|
||||||
docker run --network="host" -d -p 52789:52789 -p 1802:1802 -p 12796:12796 openauthapi-img
|
|
||||||
```
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
@ -1,60 +1,178 @@
|
|||||||
---
|
---
|
||||||
title: 添加新模块
|
title: 代码生成器
|
||||||
createTime: 2025/04/23 21:03:10
|
createTime: 2025/04/23 23:43:26
|
||||||
permalink: /core/devnew/
|
permalink: /core/devnew/
|
||||||
---
|
---
|
||||||
## 前言
|
|
||||||
OpenAuth.Mvc添加新模块的方式非常简单,完全可以参考系统已有的`资源管理`模块编写相应的代码。参考的`资源管理`功能对应的代码如下:
|
本章节视频讲解请参考:[OpenAuth.Net视频合集--使用企业版代码生成器](https://www.bilibili.com/video/BV1JCuyeaEFp/)
|
||||||

|
|
||||||
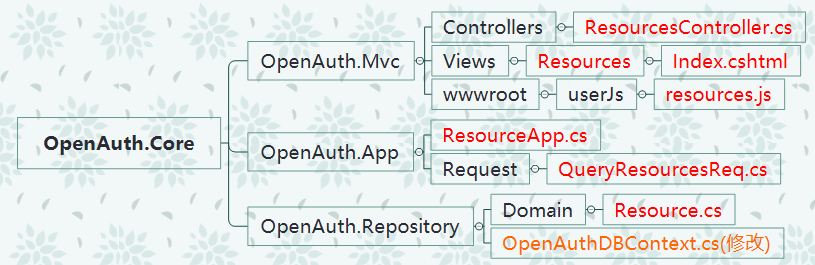
如果我们想新加一个仓储管理的模块,模块标识为`Stock`。那么需要添加的文件如下:
|
## 术语解释
|
||||||
::: file-tree
|
|
||||||
- OpenAuth.Mvc
|
在添加新功能之前,需要先了解OpenAuth.Net生成代码时的两个概念:动态头部和固定头部
|
||||||
- Controllers
|
|
||||||
- StocksController.cs
|
#### 动态头部
|
||||||
- Views
|
|
||||||
- Stocks
|
如果启用动态头部,表示前端渲染列表(或表单)时,列表的列定义是从后端返回。通常用于控制前端字段显示权限。配合后端:[权限控制/字段权限](http://doc.openauth.net.cn/pro/datapropertyrule/#%E5%AD%97%E6%AE%B5%E6%9D%83%E9%99%90) 如:常见的前端代码如下:
|
||||||
- index.cshtml
|
```html
|
||||||
- wwwroot
|
<auth-table ref="mainTable" :table-fields="headerList"></auth-table>
|
||||||
- userJs
|
```
|
||||||
- stock.js
|
```javascript
|
||||||
- OpenAuth.App
|
getList() {
|
||||||
- StockApp.cs
|
resources.getList(this.listQuery).then((response) => {
|
||||||
- Request
|
...
|
||||||
- QueryStockReq.cs
|
this.headerList = response.columnFields
|
||||||
- OpenAuth.Repository
|
...
|
||||||
- OpenAuthDBContext.cs
|
})
|
||||||
- Domain
|
},
|
||||||
- Stock.cs
|
|
||||||
:::
|
```
|
||||||
当然全部手撸这些代码还是会疯的。用户可以直接使用项目`CodeSmith`文件夹里面的模板一键生成上述代码。而且CodeSmith模板本身也是全部源码,可以根据自己需求调整生成的内容。
|
|
||||||
## 工具准备
|
#### 固定头部
|
||||||
CodeSmith Generator Studio 8.0或以上
|
|
||||||
数据库OpenAuthDB中添加仓储表【Stock】,本文以该数据表为例
|
如果不是上面的情况,则生成的前端列为固定的头部。如下:
|
||||||
## 添加实体
|
|
||||||
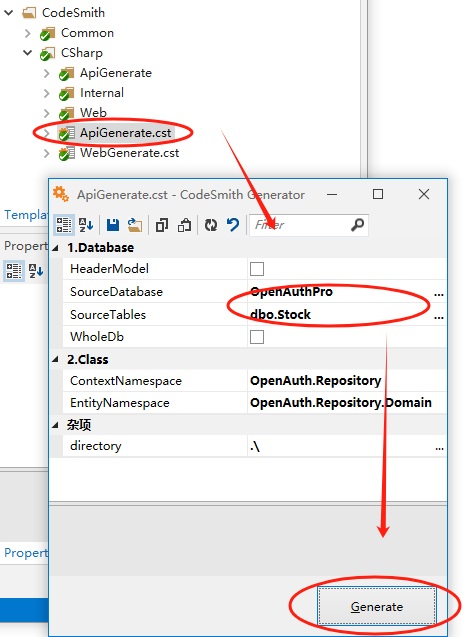
如下图,使用CodeSmith文件夹中的模板,右击【ApiGenerate.cst】--【Execute】,选择需要生成的表(本文以Stock为例)及相关的上下文命名空间,点击【Generate】
|
```html
|
||||||

|
|
||||||
注意,有两个配置项:
|
<auth-table ref="mainTable" :table-fields="headerList"></auth-table>
|
||||||
* WholeDb: 如果选中,则按数据库中所有表生成实体及逻辑;否则,按选择的表生成
|
|
||||||
* HeaderModel:会生成主、从表结构,类似 WmsInboundOrderTbl / WmsInboundOrderDtbl
|
```
|
||||||
生成成功后,在CodeSmith/Csharp文件夹下面会有Stock实体相关文档,如下图:
|
```javascript
|
||||||

|
initCfg() {
|
||||||
把CSharp\OpenAuth.App覆盖到自己项目对应目录
|
this.headerList = [
|
||||||
把CSharp\OpenAuth.Repository\Domain覆盖到自己项目对应目录
|
new ColumnDefine('id', 'id', false, false, 'text', '', 'string', 'varchar', ''),
|
||||||
**把CSharp\OpenAuth.Repository\OpenAuthDBContext.cs中的内容添加到自己项目的文件中,千万不要直接覆盖文件!!!**
|
new ColumnDefine('tableName', '表名', true, true, 'text', '', 'string', 'varchar', ''),
|
||||||
## 添加界面
|
new ColumnDefine('moduleName', '模块名称', true, true, 'text', '', 'string', 'varchar', ''),
|
||||||
如下图,使用CodeSmith文件夹中的模板,右击【WebGenerate.cst】--【Execute】,选择需要生成的表(本文以Stock为例)及相关的上下文命名空间,点击【Generate】
|
new ColumnDefine('parentTableId', '父表', true, true, 'selectDynamic', '/BuilderTables/AllMain', 'string', 'varchar', ''),
|
||||||

|
new ColumnDefine('foreignKey', '外键', true, true, 'text', '', 'string', 'varchar', ''),
|
||||||
生成成功后,在CodeSmith/Csharp文件夹下面会有相关的界面代码,如下图:
|
]
|
||||||

|
|
||||||
Controllers、Views直接覆盖到OpenAuth.Mvc项目中对应的文件夹即可
|
```
|
||||||
userJs直接覆盖到OpenAuth.Mvc/wwwroot中
|
|
||||||
## 添加模块
|
## 准备工作
|
||||||
编写完上面代码后,运行系统,使用System账号登录系统,在【模块管理】中,添加`仓储管理`模块,
|
|
||||||

|
* 数据库OpenAuthPro中添加仓储表【Stock】,本文以该数据表为例。参考表结构如下:
|
||||||
|
```SQL
|
||||||
|
-- mysql示例
|
||||||
|
create table stock
|
||||||
|
(
|
||||||
|
Id varchar(50) not null comment '数据ID'
|
||||||
|
primary key,
|
||||||
|
Name text not null comment '产品名称',
|
||||||
|
Number int not null comment '产品数量',
|
||||||
|
Price decimal(10, 1) not null comment '产品单价',
|
||||||
|
Status int not null comment '出库/入库',
|
||||||
|
Viewable varchar(50) not null comment '可见范围',
|
||||||
|
User varchar(50) not null comment '操作人',
|
||||||
|
Time datetime not null comment '操作时间',
|
||||||
|
OrgId varchar(50) null comment '组织ID'
|
||||||
|
)
|
||||||
|
comment '出入库信息表' charset = utf8
|
||||||
|
row_format = COMPACT;
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
```
|
||||||
|
|
||||||
|
* 使用Visual Studio 以开发模式启动后端。参考:[编译运行webapi](http://doc.openauth.net.cn/core/start/#%E7%BC%96%E8%AF%91%E8%BF%90%E8%A1%8Cwebapi)
|
||||||
|
|
||||||
|
* 启动企业版前端。参考:[启动前端](http://doc.openauth.net.cn/pro/#%E5%90%AF%E5%8A%A8%E5%89%8D%E7%AB%AF)
|
||||||
|
|
||||||
|
后续操作全部在系统中完成。
|
||||||
|
|
||||||
|
## 单表添加
|
||||||
|
|
||||||
|
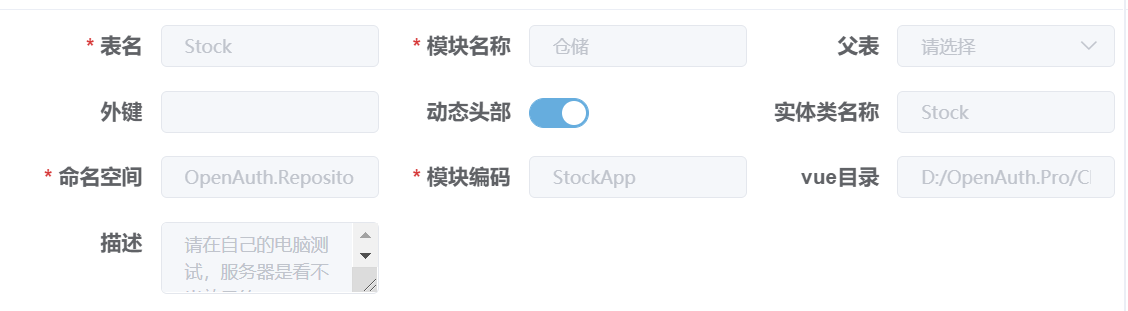
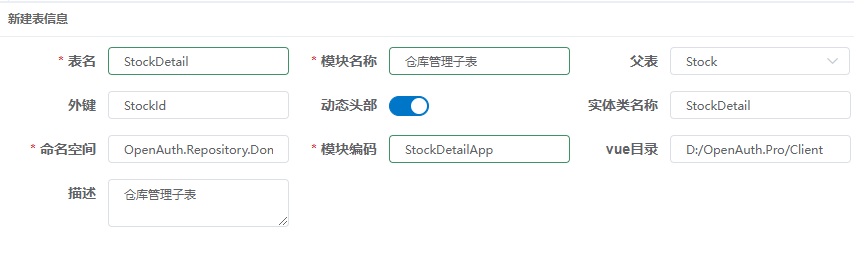
代码生成界面,点击`添加`按钮,输入想添加的模块信息。
|
||||||
|

|
||||||
|
|
||||||
|
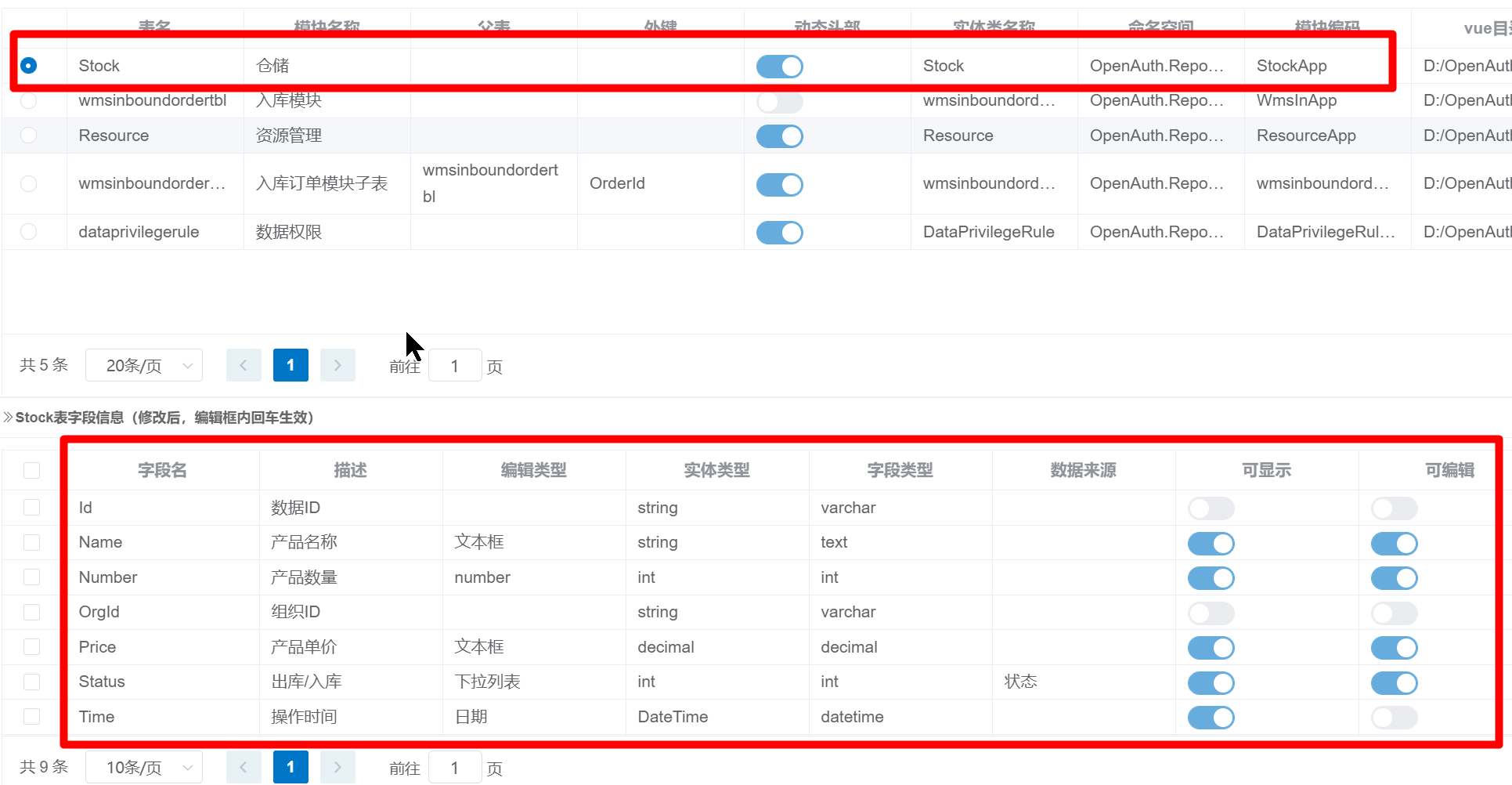
录入基础信息,点击`确认`保存后,系统会添加一条记录,并自动加载对应的字段信息。
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
这时,编辑字段具体的属性。如是否【可显示】【可编辑】等。
|
||||||
|
|
||||||
|
|
||||||
|
## 子表添加
|
||||||
|
|
||||||
::: warning 注意
|
::: warning 注意
|
||||||
因为生成的Controller名称类似XXXsController,所以模块的Url地址应该是XXXs/Index
|
如果只生成单表结构,可以跳过本节
|
||||||
:::
|
:::
|
||||||
添加模块时,系统会自动添加三个默认菜单【添加】【编辑】【删除】。可根据需要调整。这里我再添加一个菜单【btnCancel】,如下图:
|
|
||||||

|
如果需要添加主/从(父/子)结构,需要先添加子表信息。代码生成界面,点击`添加`按钮,输入想添加的模块信息。
|
||||||
重新登录系统,即可看到新加的仓储管理模块。
|
|
||||||

|

|
||||||
|
|
||||||
|
::: warning 注意
|
||||||
|
子表的`动态头部`属性务必与父表保持一致,否则会造成生成的代码不能正常运行
|
||||||
|
:::
|
||||||
|
|
||||||
|
## 生成模块
|
||||||
|
|
||||||
|
选中刚刚添加的`Stock`表,依次点击【生成实体】【生成业务代码】【生成vue页面】;
|
||||||
|
|
||||||
|
如果存在子表,也进行相同的操作。即选中刚刚添加的`StockDetail`表,依次点击【生成实体】【生成业务代码】【生成vue页面】;
|
||||||
|
|
||||||
|
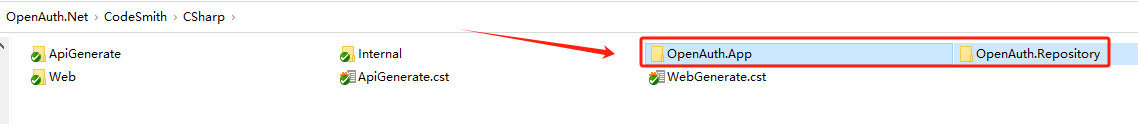
成功后生成的后端.Net代码位置如下:
|
||||||
|
|
||||||
|
OpenAuth.Repository\Domain\Stock.cs
|
||||||
|
OpenAuth.App\StockApp\StockApp.cs
|
||||||
|
OpenAuth.App\StockApp\Request\AddOrUpdateStockReq.cs
|
||||||
|
OpenAuth.App\StockApp\Request\QueryStockListReq.cs
|
||||||
|
OpenAuth.WebApi\Controllers\StocksController.cs
|
||||||
|
|
||||||
|
并且会在OpenAuth.Repository\OpenAuthDBContext.cs中自动添加:
|
||||||
|
|
||||||
|
```
|
||||||
|
public virtual DbSet<Stock> Stocks { get; set; }
|
||||||
|
```
|
||||||
|
|
||||||
|
|
||||||
|
前端Vue代码:
|
||||||
|
src\api\stocks.js
|
||||||
|
src\views\stocks\index.vue
|
||||||
|
|
||||||
|
::: warning 注意
|
||||||
|
完成以上步骤后,请重启OpenAuth.WebApi,用来重新加载刚刚生成的后台代码
|
||||||
|
|
||||||
|
子表不需要添加模块
|
||||||
|
:::
|
||||||
|
|
||||||
|
## 配置模块地址
|
||||||
|
|
||||||
|
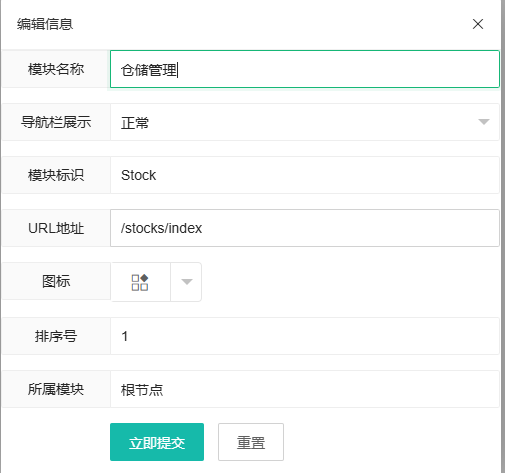
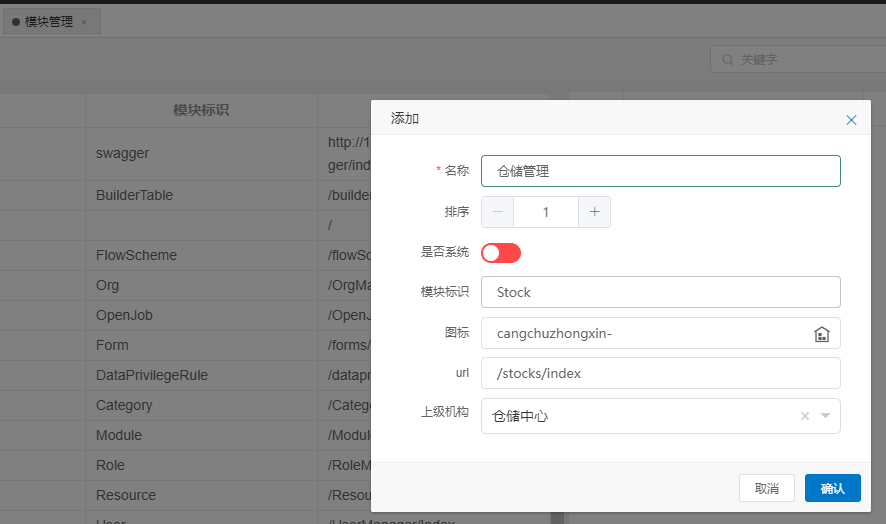
经过以上步骤,重启系统后,使用System账号重新登录,在【模块管理】中,添加“仓储管理”模块,如下图:
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
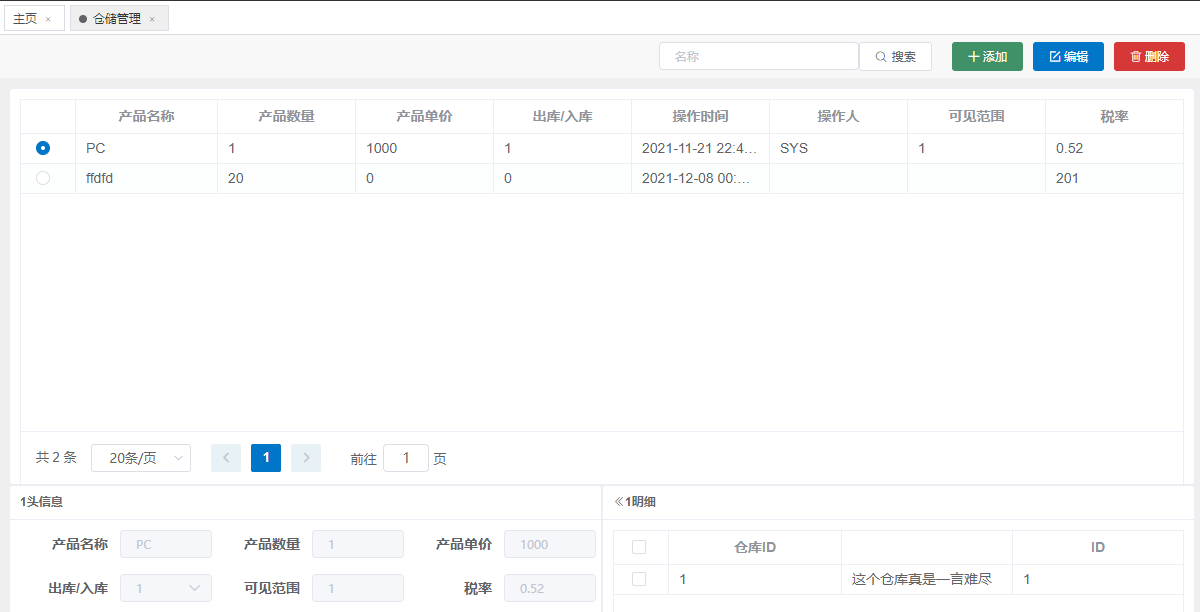
这样就可以访问刚刚新加的仓储管理功能,到此就完成了添加一个新模块功能:
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
## 代码生成功能字段详解
|
||||||
|
|
||||||
|
* 模块名称:表示这个生成的模块名称,根据自己需要填写。
|
||||||
|
|
||||||
|
* 表名:**必填** 表示数据库中对应的表名。
|
||||||
|
|
||||||
|
* 父表:表示主/从(父/子)表的父表。如果该项不选,则生成的是单表结构的代码,如果选择了父表,则生成主/从(父/子)表的代码。
|
||||||
|
|
||||||
|
* 外键:表示与父表关联的外键。如果选择了父表,则该项必填。
|
||||||
|
|
||||||
|
* 外部数据源:如果需要连接其他数据库生成代码,需要选对应的外部数据源,外部数据源在【数据源管理】功能中配置。
|
||||||
|
|
||||||
|
* 动态头部:如果选中,表示前端渲染列表(或表单)时,列表的列定义是从后端返回。通常用于控制前端字段显示权限。
|
||||||
|
|
||||||
|
* 实体类名称:**必填** 表示生成的实体类名称。
|
||||||
|
|
||||||
|
* 命名空间:**必填** 表示生成的实体类的命名空间。默认`OpenAuth.Repository.Domain`。
|
||||||
|
|
||||||
|
* 模块编码:**必填** 表示生成的模块业务类名称,比如`XxxxxApp`。
|
||||||
|
|
||||||
|
* Vue目录: 生成vue代码时,代码存放的目录。比如`D:\openauthvue3`。
|
||||||
|
|
||||||
|
## 其他
|
||||||
|
|
||||||
|
当采用动态头部时,如果数据库新加了字段,需要使用【同步结构】功能把新字段同步到代码生成器中。为了防止对已有的配置造成影响,该功能只新增字段,不会对已有字段进行调整。
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|||||||
@ -43,15 +43,11 @@ OpenAuth.Net工作流基于国际标准的BPMN2.0规范,并在此基础上做
|
|||||||
|
|
||||||
## 流程设计
|
## 流程设计
|
||||||
|
|
||||||
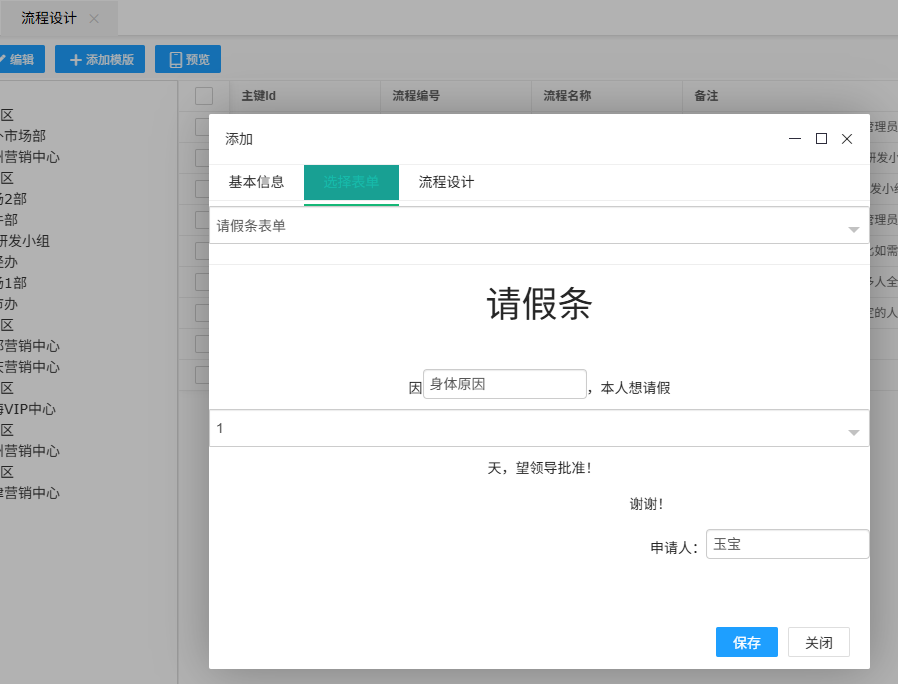
在【基础配置/流程设计】界面,点击“添加模板”。填写好流程模板的名称及需要的信息。点击“选择表单”选择流程关联的表单。
|
在【基础配置/流程设计】界面,点击“添加模板”。填写好流程模板的名称及需要的信息。点击“选择表单”选择流程关联的表单。流程模版使用的表单,需要在【基础配置/表单设计】中添加,具体查看[表单设计-基本介绍](/core/form)
|
||||||
|
|
||||||

|
|
||||||
|
|
||||||
流程模版使用的表单,需要在【基础配置/表单设计】中添加,具体查看[表单设计-基本介绍](/core/form)
|
|
||||||
|
|
||||||
选择好表单后,点击“流程设计”进入流程设计。
|
选择好表单后,点击“流程设计”进入流程设计。
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
|
|
||||||
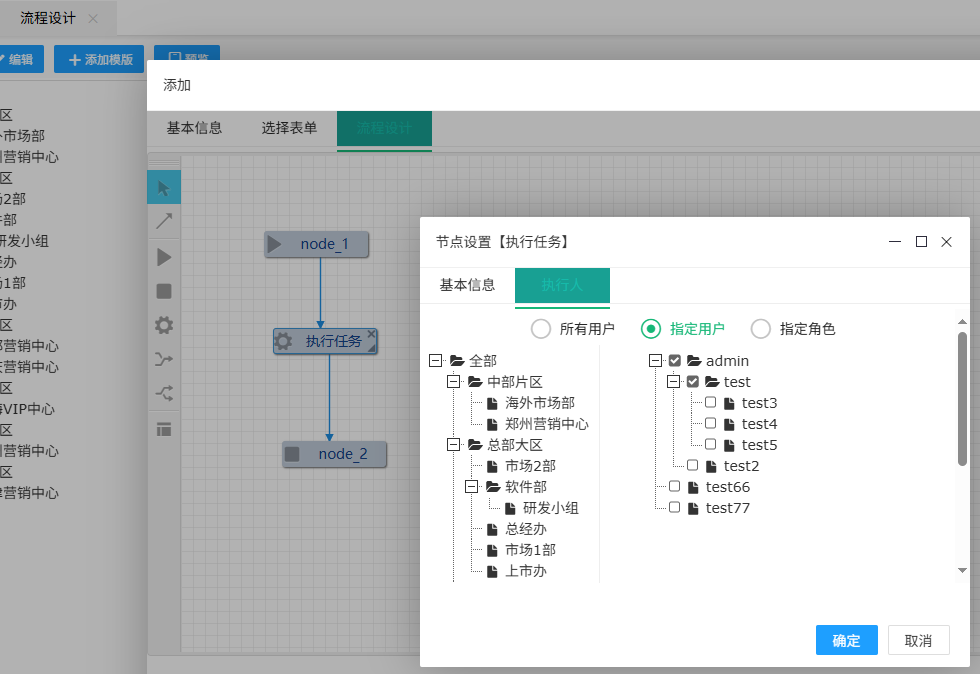
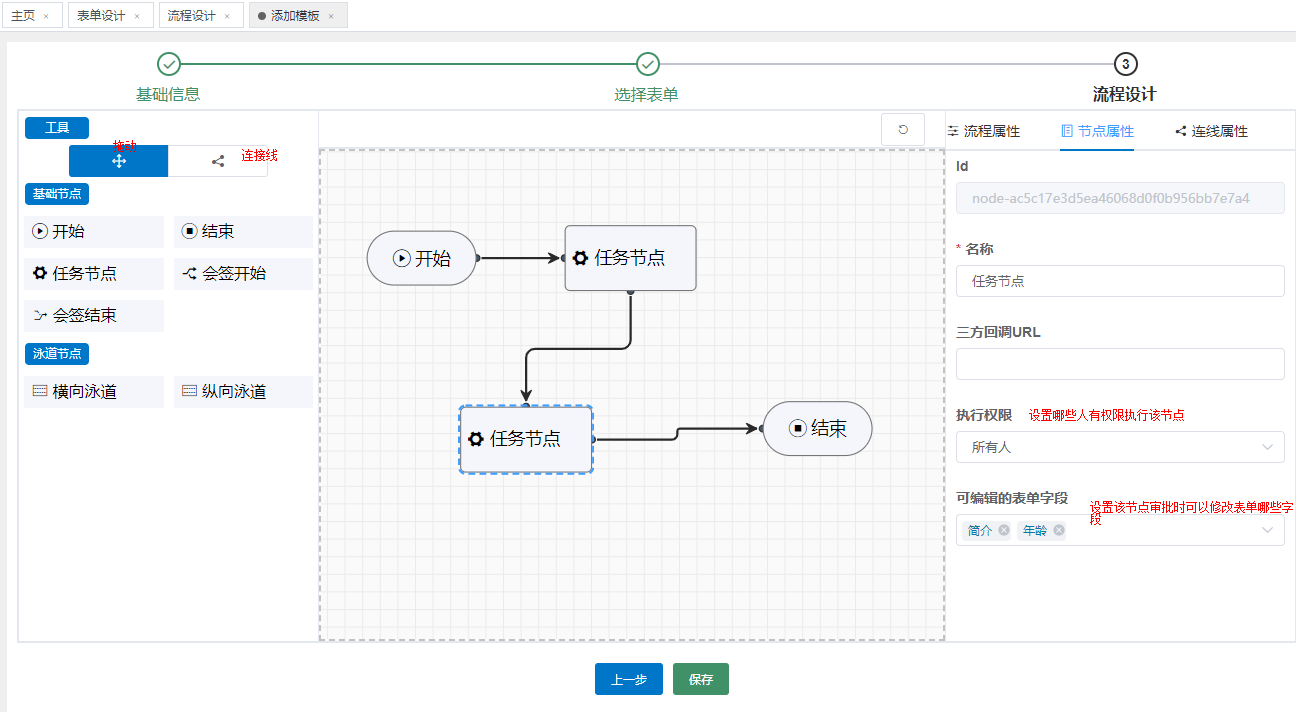
#### 节点属性
|
#### 节点属性
|
||||||
@ -63,31 +59,64 @@ OpenAuth.Net工作流基于国际标准的BPMN2.0规范,并在此基础上做
|
|||||||
* 指定用户:指定用户审批,当选中这项时需要选择指定的用户
|
* 指定用户:指定用户审批,当选中这项时需要选择指定的用户
|
||||||
* 指定角色:指定角色审批,当选中这项时需要选择指定的角色
|
* 指定角色:指定角色审批,当选中这项时需要选择指定的角色
|
||||||
|
|
||||||
👉使用[vue版本](/pro/startflow/),解锁更多类型:指定SQL、上一节点执行人的直属上级、连续多级直属上级、部门负责人、运行时指定角色、运行时指定用户等等,当然你也可以为[开源版本](https://gitee.com/dotnetchina/OpenAuth.Net)贡献代码,添加更多类型。
|
|
||||||
|
|
||||||
👉使用[vue版本](/pro/startflow/),设置连线条件属性。你也可以为[开源版本](https://gitee.com/dotnetchina/OpenAuth.Net)贡献代码,让它支持该属性。
|
|
||||||
|
|
||||||
## 流程发起
|
## 流程发起
|
||||||
|
|
||||||
开源版本只能发起无业务关联的流程,使用[vue版本](/pro/startflow/),解锁有业务类型关联的流程。当然你也可以为[开源版本](https://gitee.com/dotnetchina/OpenAuth.Net)贡献代码,支持更多类型。
|
|
||||||
|
OpenAuth.Net工作流分为两个大类:
|
||||||
|
|
||||||
|
1. 无业务关联流程,如请假、报销等。
|
||||||
|
|
||||||
|
2. 有业务关联流程,如采购、销售、入库等。
|
||||||
|
|
||||||
|
这两种流程的差异有以下几点:
|
||||||
|
|
||||||
|
| 对比维度 | 无业务关联流程 | 有业务关联流程 |
|
||||||
|
|---------|--------------|--------------|
|
||||||
|
| 适用场景 | 请假、报销等日常办公 | 采购、销售、入库等业务操作 |
|
||||||
|
| 发起方式 | 流程中心 -> 我的流程 -> 新的申请 | 直接在业务模块中发起(如:仓储中心 -> 入库订单 -> 送审) |
|
||||||
|
| 表单类型 | 简单表单,适用拖拽表单设计器 | 复杂表单,需要自定义表单或URL表单 |
|
||||||
|
| 审批结束处理 | 仅更新流程状态 | 需要修改业务数据状态 |
|
||||||
|
|
||||||
|
我们分别介绍如何发起这两种流程。
|
||||||
|
|
||||||
### 无业务关联流程
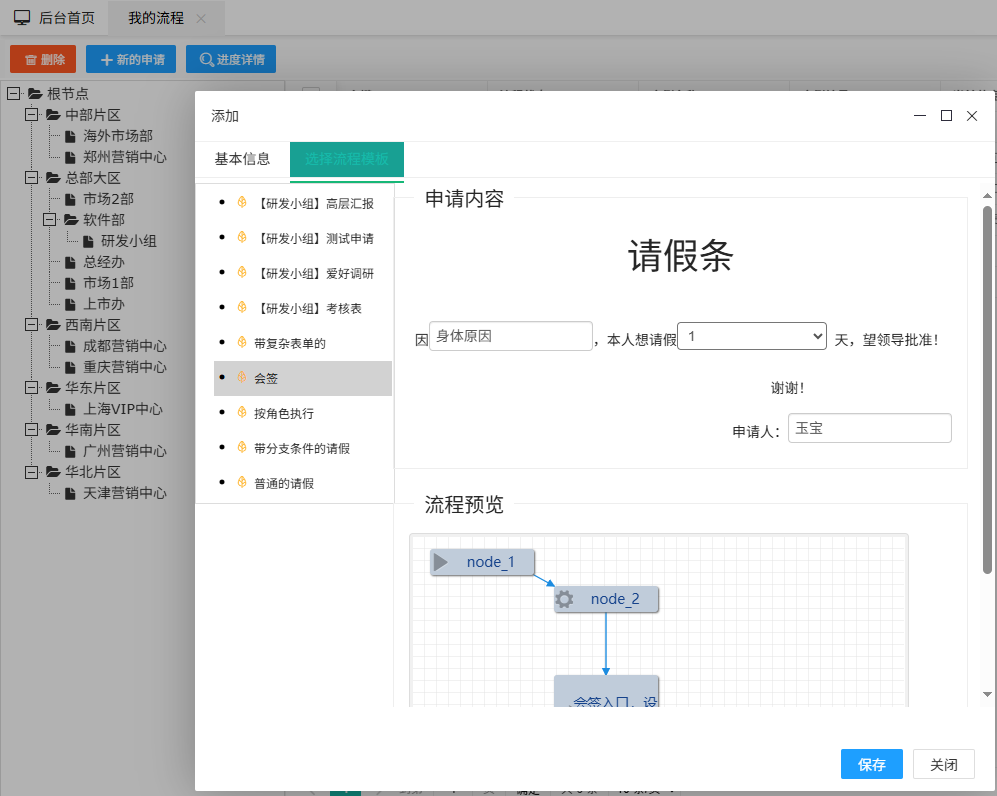
|
### 无业务关联流程
|
||||||
|
|
||||||
完成流程模版设计后,在【流程中心/我的流程】中【新的申请】开始创建一个流程实例。
|
完成流程模版设计后,在【流程中心/我的流程】中【新的申请】开始创建一个流程实例。
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
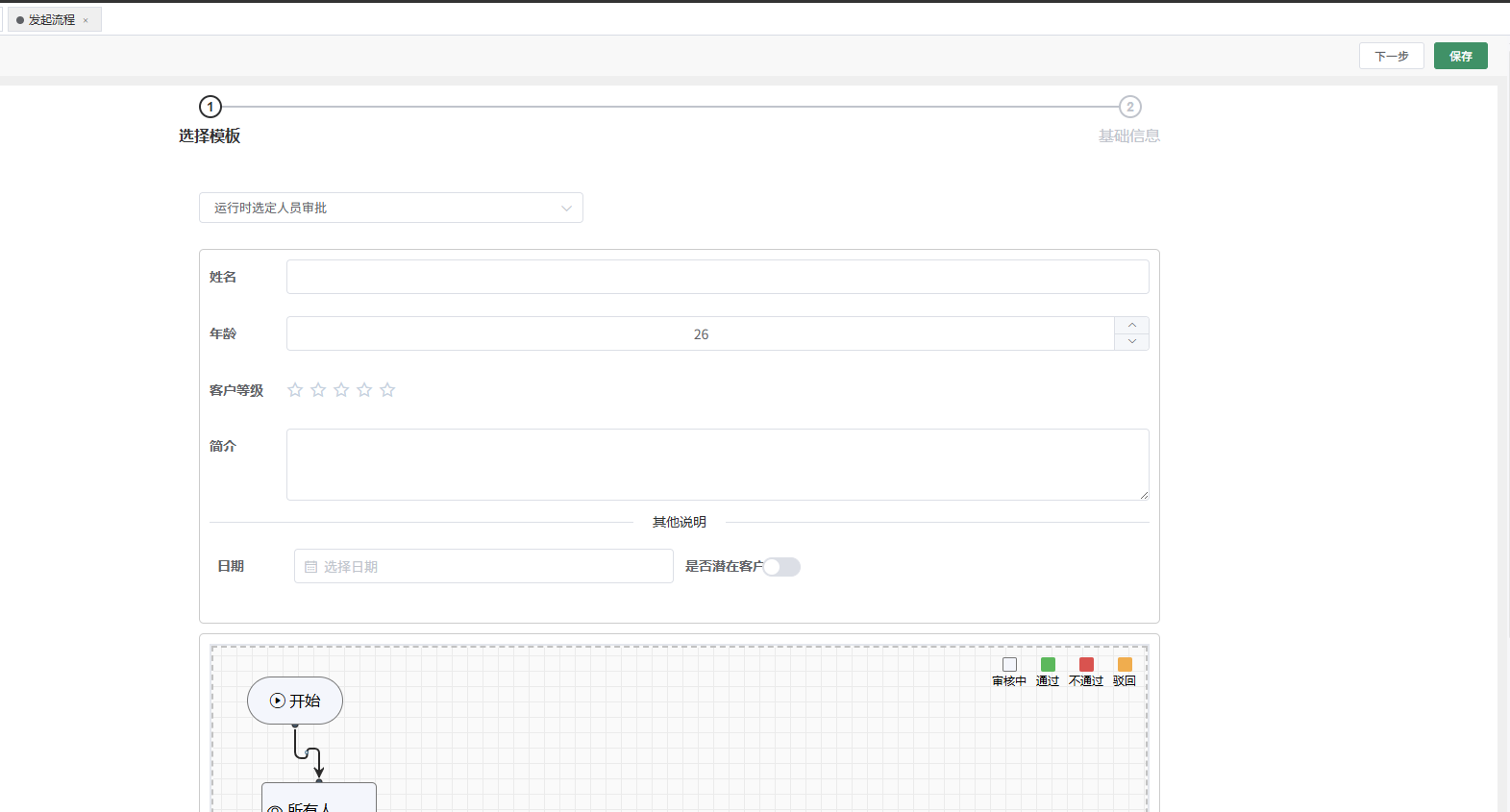
1. 在左边选择流程模版;
|
1. 在上边选择流程模版;
|
||||||
|
|
||||||
2. 填写待审批的表单内容;
|
2. 填写待审批的表单内容;
|
||||||
|
|
||||||
3. 保存完成后,在【流程中心/我的流程】中点击“搜索”按钮刷新查询,就可以看到刚刚发起的流程实例。
|
3. 点击“下一步”,根据自己需要编辑流程实例标题,并保存。
|
||||||
|
|
||||||
|
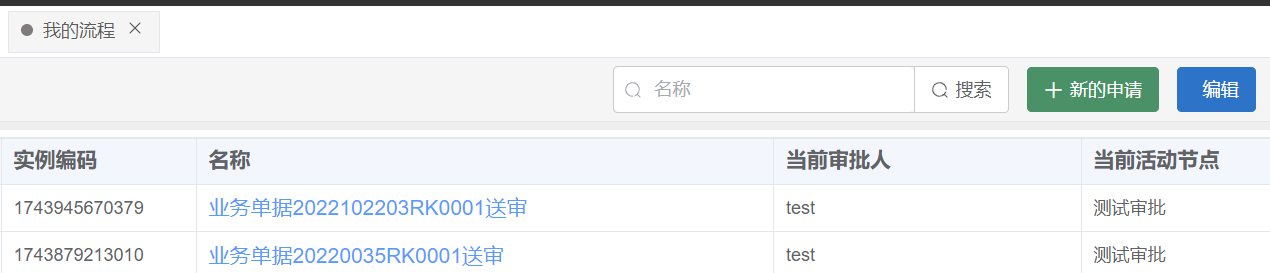
保存完成后,在【流程中心/我的流程】中点击“搜索”按钮刷新查询,就可以看到刚刚发起的流程实例。
|
||||||
|
|
||||||
|
### 有业务关联流程
|
||||||
|
|
||||||
|
#### 挂载流程方案
|
||||||
|
|
||||||
|
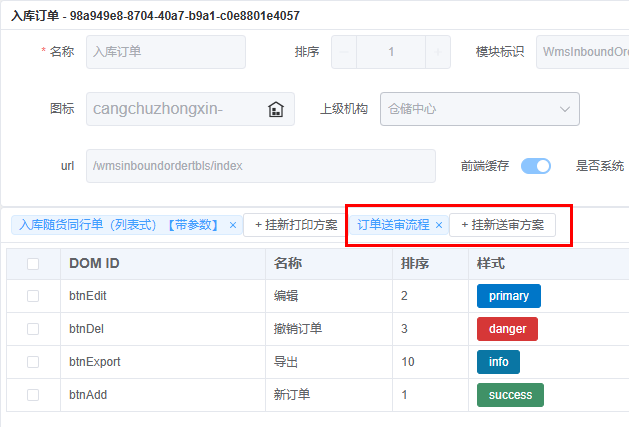
与无业务关联流程不同,有业务关联流程需要先把流程模板挂载到业务模块中。在【模块管理】功能里面,把刚刚流程模板与功能关联。
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
#### 业务系统发起【送审】
|
||||||
|
|
||||||
|
挂载完成后,在【仓储中心/入库单】中,选择一个入库单,点击【送审】,选择刚刚设计的流程模板:
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
送审成功后就可以在【流程中心/我的流程】中看到刚刚送审的流程实例,点击进入后,就可以看到审批内容是业务详情的URL地址。
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
## 流程审批
|
## 流程审批
|
||||||
|
|
||||||
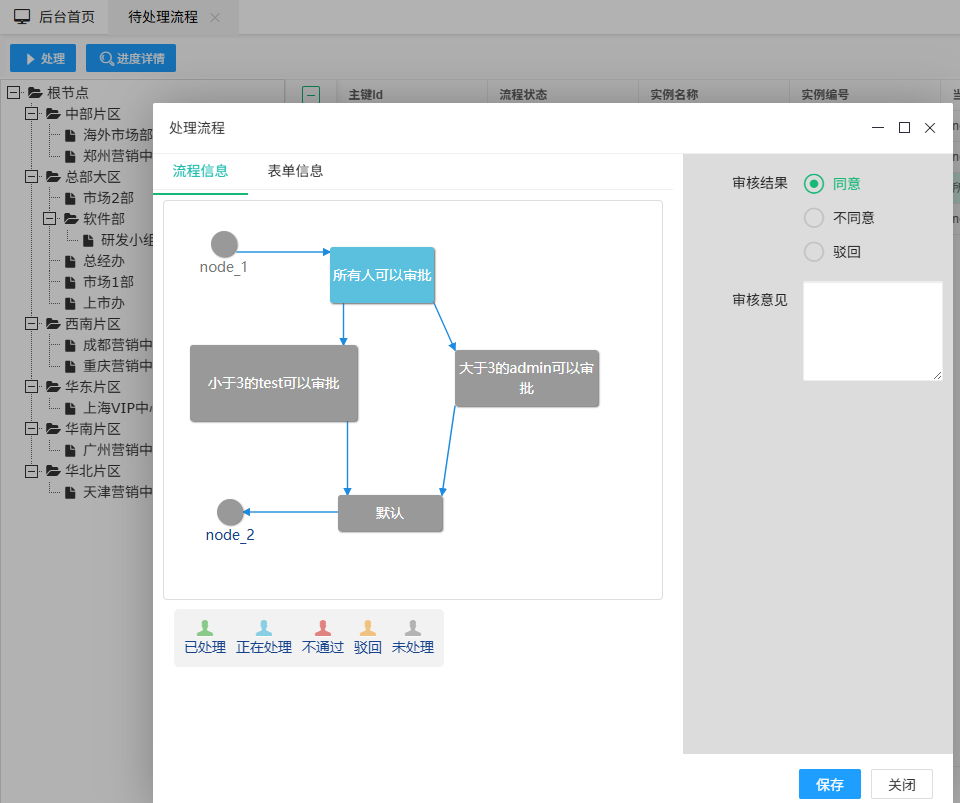
用户可以在【流程中心/待处理流程】中看到自己需要审批的流程,点击【处理】按钮并进行相应的处理;
|
用户可以在【流程中心/待处理流程】中看到自己需要审批的流程,点击【处理】按钮并进行相应的处理;
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
其中:
|
其中:
|
||||||
|
|
||||||
@ -97,9 +126,6 @@ OpenAuth.Net工作流基于国际标准的BPMN2.0规范,并在此基础上做
|
|||||||
|
|
||||||
* 驳回:可以驳回到指定的步骤,该步骤的人可以重新审批提交;
|
* 驳回:可以驳回到指定的步骤,该步骤的人可以重新审批提交;
|
||||||
|
|
||||||
👉使用[vue版本](/pro/startflow/),解锁更多加签、撤销审批操作。你也可以为[开源版本](https://gitee.com/dotnetchina/OpenAuth.Net)贡献代码,让它支持这些功能。
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|||||||
@ -117,7 +117,7 @@ OpenAuth.Repository -> OpenAuthDB : 仓储层进行数据库操作
|
|||||||
|
|
||||||
#### 修改单数据库连接字符串
|
#### 修改单数据库连接字符串
|
||||||
|
|
||||||
* 修改OpenAuth.Mvc/appsettings.json连接字符串,如下:
|
* 修改OpenAuth.WebApi/appsettings.json连接字符串,如下:
|
||||||
```json
|
```json
|
||||||
"ConnectionStrings": {
|
"ConnectionStrings": {
|
||||||
"OpenAuthDBContext": "Data Source=.;Initial Catalog=OpenAuthPro;User=sa;Password=000000"
|
"OpenAuthDBContext": "Data Source=.;Initial Catalog=OpenAuthPro;User=sa;Password=000000"
|
||||||
|
|||||||
@ -1,57 +0,0 @@
|
|||||||
---
|
|
||||||
title: MVC前端
|
|
||||||
createTime: 2025/04/23 21:03:10
|
|
||||||
permalink: /core/wwwarchitect/
|
|
||||||
---
|
|
||||||
|
|
||||||
OpenAuth.Mvc前端采用经典mvc结构,如图:
|
|
||||||
|
|
||||||
::: file-tree
|
|
||||||
- OpenAuth.Mvc
|
|
||||||
- Views // MVC的视图文件
|
|
||||||
- _ViewStart.cshtml
|
|
||||||
- Error
|
|
||||||
- Auth.cshtml
|
|
||||||
- FlowSchemes
|
|
||||||
- Design.cshtml
|
|
||||||
- Index.cshtml
|
|
||||||
- NodeInfo.cshtml
|
|
||||||
- Preview.cshtml
|
|
||||||
- Home
|
|
||||||
- git.cshtml
|
|
||||||
- Index.cshtml
|
|
||||||
- Main.cshtml
|
|
||||||
- Login
|
|
||||||
- Index.cshtml
|
|
||||||
- wwwroot
|
|
||||||
- css // 通用的css样式
|
|
||||||
- login.css
|
|
||||||
- main.css
|
|
||||||
- treetable.css
|
|
||||||
- js // 通用的js组件
|
|
||||||
- cookie.js
|
|
||||||
- droptree.js
|
|
||||||
- dtree.js
|
|
||||||
- index.js
|
|
||||||
- leftNav.js
|
|
||||||
- openauth.js
|
|
||||||
- utils.js
|
|
||||||
- vue.js
|
|
||||||
- ztree.js
|
|
||||||
- userJs // 业务相关的js代码
|
|
||||||
- assignModule.js
|
|
||||||
- assignResource.js
|
|
||||||
- assignRole.js
|
|
||||||
- changePwd.js
|
|
||||||
- flowinstanceDetail.js
|
|
||||||
- forms.js
|
|
||||||
- login.js
|
|
||||||
|
|
||||||
:::
|
|
||||||
|
|
||||||
|
|
||||||
* Views: 为静态资源页面,最终会渲染成html(实在不懂,百度Asp.Net Mvc中的View);
|
|
||||||
|
|
||||||
* wwwroot/js: 通用的js组件;
|
|
||||||
|
|
||||||
* wwwroot/userJs: 业务相关的js代码。通常一个csthml页面对应一个userJs中的js文件。如`Categories\Index.cshtml`对应`userJs\categories.js`
|
|
||||||
Loading…
Reference in New Issue
Block a user