mirror of
https://gitee.com/dotnetchina/OpenAuth.Net.git
synced 2025-07-19 07:44:59 +08:00
docs: 更新文档
This commit is contained in:
parent
3ce5dcb2ef
commit
e8563bed2b
@ -1,7 +1,7 @@
|
|||||||
/*
|
/*
|
||||||
* @Author: yubaolee <yubaolee@163.com> | ahfu~ <954478625@qq.com>
|
* @Author: yubaolee <yubaolee@163.com> | ahfu~ <954478625@qq.com>
|
||||||
* @Date: 2025-04-23 20:26:48
|
* @Date: 2025-04-23 20:26:48
|
||||||
* @LastEditTime: 2025-05-28 23:58:52
|
* @LastEditTime: 2025-05-29 15:48:50
|
||||||
* @Description: 顶部超链接
|
* @Description: 顶部超链接
|
||||||
* Copyright (c) 2025 by yubaolee | ahfu~ , All Rights Reserved.
|
* Copyright (c) 2025 by yubaolee | ahfu~ , All Rights Reserved.
|
||||||
*/
|
*/
|
||||||
@ -13,5 +13,5 @@ export const navbar = defineNavbarConfig([
|
|||||||
{ text: '开源版文档', link: '/notes/core/README.md', icon: 'logos:opensource' },
|
{ text: '开源版文档', link: '/notes/core/README.md', icon: 'logos:opensource' },
|
||||||
{ text: 'vue3版文档', link: '/notes/pro/README.md', icon: 'material-icon-theme:vue' },
|
{ text: 'vue3版文档', link: '/notes/pro/README.md', icon: 'material-icon-theme:vue' },
|
||||||
{ text: 'vue2版文档', link: '/notes/vue2/README.md', icon: 'material-icon-theme:vue' },
|
{ text: 'vue2版文档', link: '/notes/vue2/README.md', icon: 'material-icon-theme:vue' },
|
||||||
{ text: '移动UniApp文档', link: '/notes/mobile/README.md', icon: 'mdi:mobile' },
|
{ text: '移动UniApp文档', link: '/notes/mobile/README.md', icon: 'ri:smartphone-line' },
|
||||||
])
|
])
|
||||||
|
|||||||
@ -9,11 +9,11 @@ permalink: /core/dynamicapi/
|
|||||||
## 数据库操作
|
## 数据库操作
|
||||||
在开发过程中,对于有些简单表的处理,如果每次都编写对应的增删改查,会增加工作量,且代码臃肿。这时我们可以使用动态API来处理。只需要前端按规范调用即可,后端无需做任何工作。OpenAuth.Net的动态API支持以下功能:
|
在开发过程中,对于有些简单表的处理,如果每次都编写对应的增删改查,会增加工作量,且代码臃肿。这时我们可以使用动态API来处理。只需要前端按规范调用即可,后端无需做任何工作。OpenAuth.Net的动态API支持以下功能:
|
||||||
|
|
||||||
- 新增记录 `/api/dynamicapi/add`
|
- 新增记录 `/api/dynamic/add`
|
||||||
- 修改记录 `/api/dynamicapi/update`
|
- 修改记录 `/api/dynamic/update`
|
||||||
- 删除记录 `/api/dynamicapi/delete`
|
- 删除记录 `/api/dynamic/delete`
|
||||||
- 查询单条 `/api/dynamicapi/get`
|
- 查询单条 `/api/dynamic/get`
|
||||||
- 查询列表 `/api/dynamicapi/getlist`
|
- 查询列表 `/api/dynamic/getlist`
|
||||||
|
|
||||||
具体的参数可以查询对应的接口文档。我们以一个简单的表`noentity`为例,来说明如何使用动态API。
|
具体的参数可以查询对应的接口文档。我们以一个简单的表`noentity`为例,来说明如何使用动态API。
|
||||||
```sql
|
```sql
|
||||||
@ -28,7 +28,7 @@ CREATE TABLE `noentity` (
|
|||||||
|
|
||||||
#### 新增记录
|
#### 新增记录
|
||||||
|
|
||||||
前端请求方式为`POST`,请求地址为`/api/dynamicapi/add`,请求参数为:
|
前端请求方式为`POST`,请求地址为`/api/dynamic/add`,请求参数为:
|
||||||
|
|
||||||
```json
|
```json
|
||||||
{
|
{
|
||||||
@ -39,7 +39,7 @@ CREATE TABLE `noentity` (
|
|||||||
|
|
||||||
#### 修改记录
|
#### 修改记录
|
||||||
|
|
||||||
前端请求方式为`POST`,请求地址为`/api/dynamicapi/update`,请求参数为:
|
前端请求方式为`POST`,请求地址为`/api/dynamic/update`,请求参数为:
|
||||||
|
|
||||||
```json
|
```json
|
||||||
{
|
{
|
||||||
@ -51,7 +51,7 @@ CREATE TABLE `noentity` (
|
|||||||
|
|
||||||
#### 删除记录
|
#### 删除记录
|
||||||
|
|
||||||
前端请求方式为`POST`,请求地址为`/api/dynamicapi/delete`,请求参数为:
|
前端请求方式为`POST`,请求地址为`/api/dynamic/delete`,请求参数为:
|
||||||
|
|
||||||
```json
|
```json
|
||||||
{
|
{
|
||||||
@ -62,7 +62,7 @@ CREATE TABLE `noentity` (
|
|||||||
|
|
||||||
#### 查询单条记录
|
#### 查询单条记录
|
||||||
|
|
||||||
前端请求方式为`POST`,请求地址为`/api/dynamicapi/get`,请求参数为:
|
前端请求方式为`POST`,请求地址为`/api/dynamic/get`,请求参数为:
|
||||||
|
|
||||||
```json
|
```json
|
||||||
{
|
{
|
||||||
@ -73,7 +73,7 @@ CREATE TABLE `noentity` (
|
|||||||
|
|
||||||
#### 查询列表
|
#### 查询列表
|
||||||
|
|
||||||
前端请求方式为`POST`,请求地址为`/api/dynamicapi/getlist`,请求参数为:
|
前端请求方式为`POST`,请求地址为`/api/dynamic/getlist`,请求参数为:
|
||||||
|
|
||||||
```json
|
```json
|
||||||
{
|
{
|
||||||
|
|||||||
@ -4,10 +4,10 @@ createTime: 2025/04/23 23:43:26
|
|||||||
permalink: /pro/
|
permalink: /pro/
|
||||||
---
|
---
|
||||||
::: warning 注意
|
::: warning 注意
|
||||||
如果你使用的是vue2版本,请参考:[OpenAuth.Pro Vue2版本](/vue2/)
|
如果你使用的是vue2版本,请参考:[OpenAuth.Net Vue2版本](/vue2/)
|
||||||
:::
|
:::
|
||||||
|
|
||||||
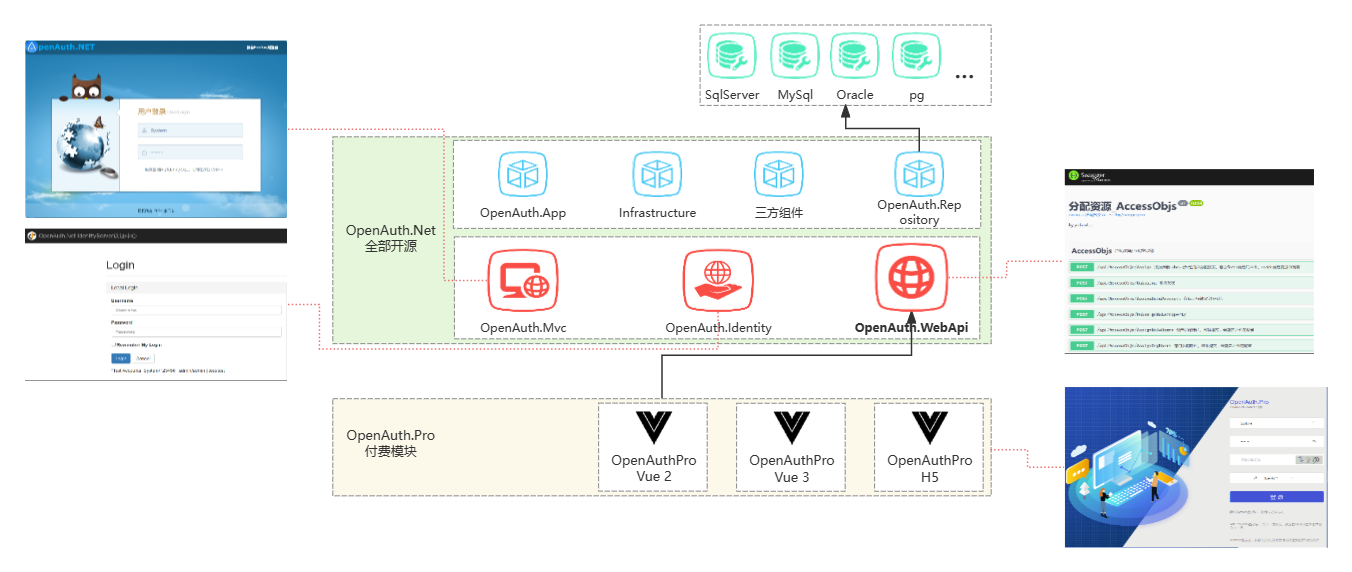
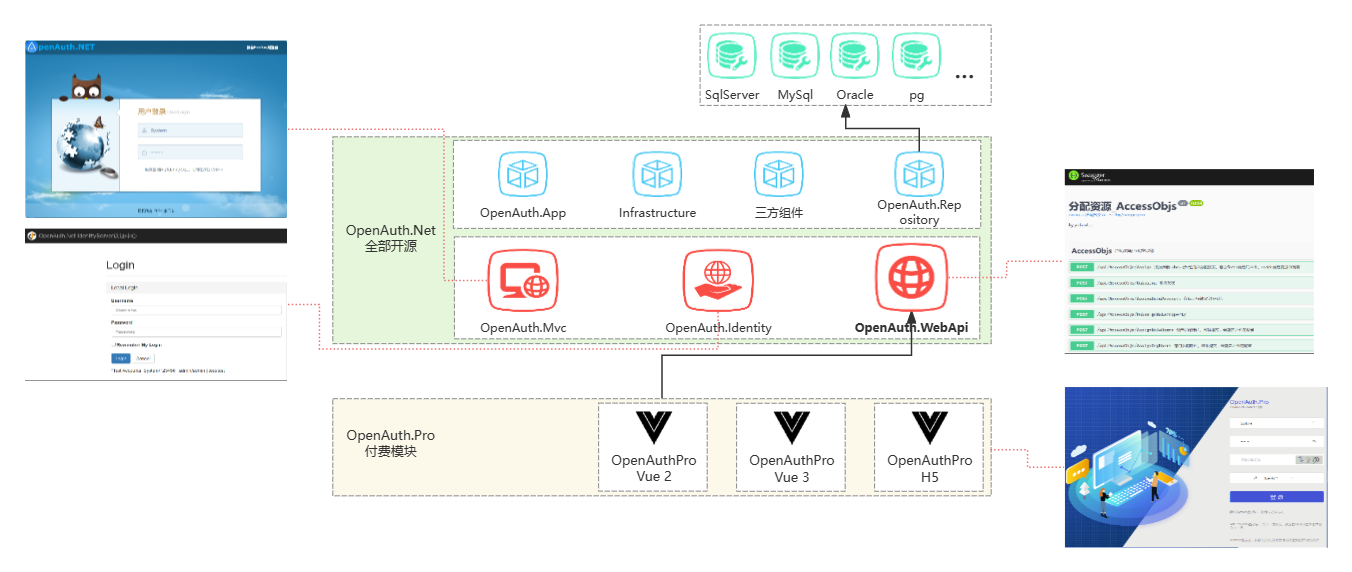
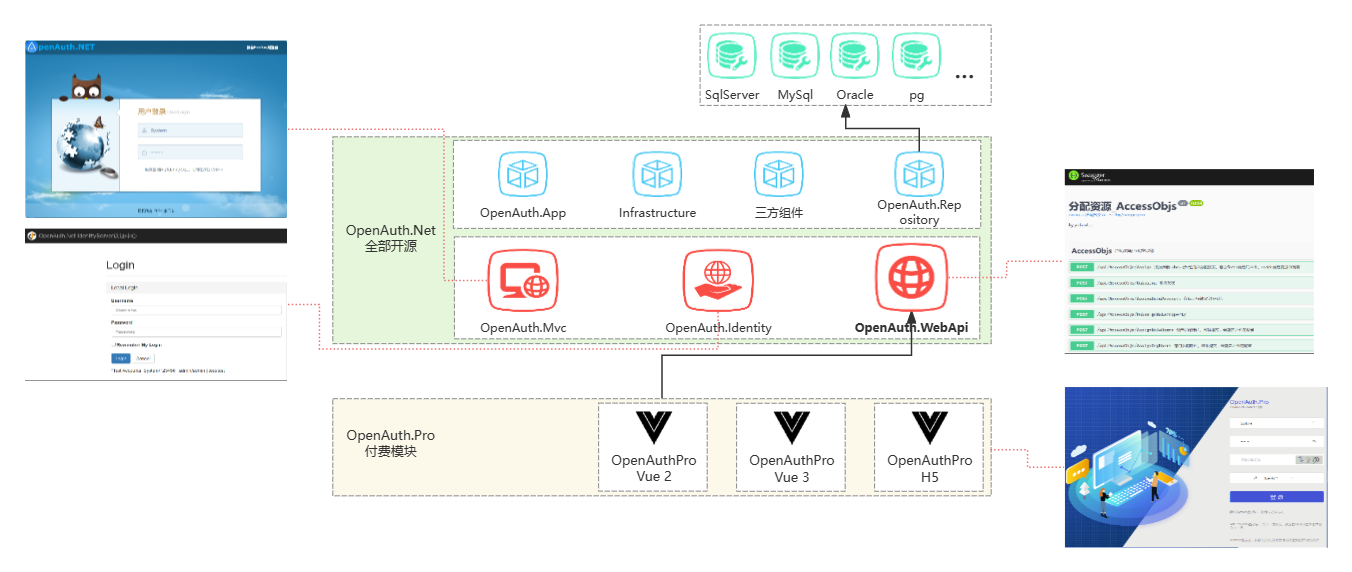
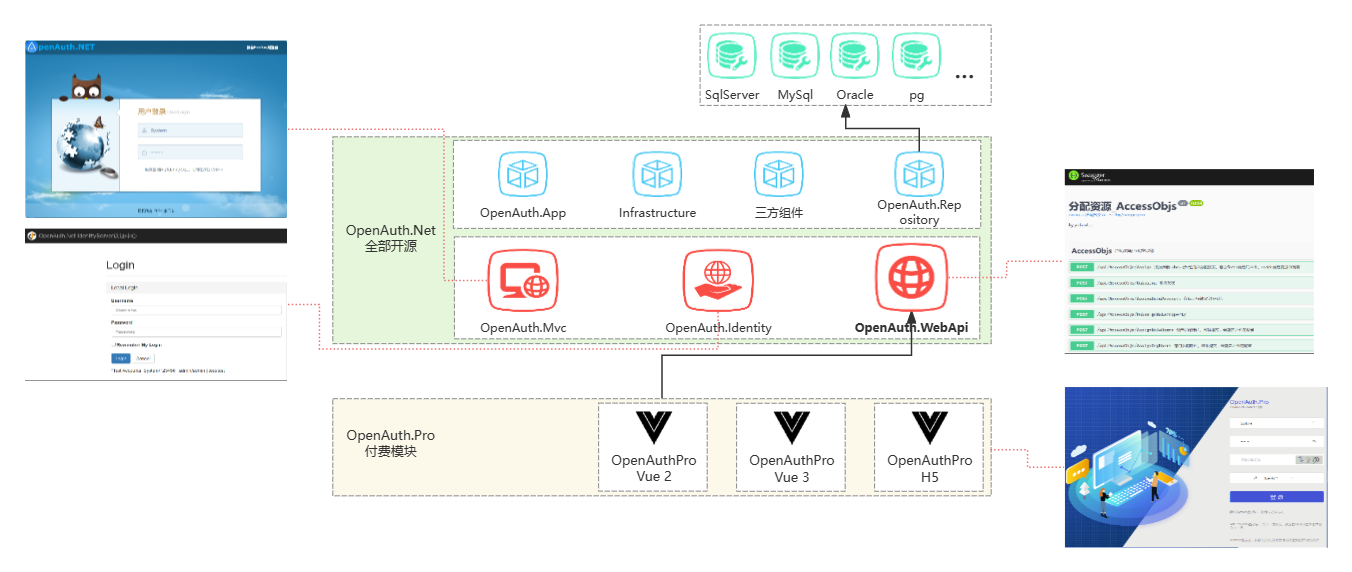
OpenAuth.Pro Vue3版本基于vue3 + element-plus。它使用开源版OpenAuth.Net的API接口(即:OpenAuth.WebApi)提供数据服务。二者的关系如下:
|
OpenAuth.Net Vue3版本基于vue3 + element-plus。它使用开源版OpenAuth.Net的API接口(即:OpenAuth.WebApi)提供数据服务。二者的关系如下:
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
|
|||||||
@ -7,7 +7,7 @@ permalink: /pro/start/
|
|||||||
#### NodeJs
|
#### NodeJs
|
||||||
前端环境为NodeJs,下载地址:[http://nodejs.cn/download/current/](http://nodejs.cn/download/current/)
|
前端环境为NodeJs,下载地址:[http://nodejs.cn/download/current/](http://nodejs.cn/download/current/)
|
||||||
#### visual studio code
|
#### visual studio code
|
||||||
下载最新版的vs code,或Cursor、Windsurf、Trae等工具用来作为OpenAuth.Pro Vue3版的开发工具。
|
下载最新版的vs code,或Cursor、Windsurf、Trae等工具用来作为OpenAuth.Net Vue3版的开发工具。
|
||||||
## 源码下载
|
## 源码下载
|
||||||
根据授权文件的下载指示,下载Vue3源码。注意:一定要使用下图中的数据库脚本:
|
根据授权文件的下载指示,下载Vue3源码。注意:一定要使用下图中的数据库脚本:
|
||||||

|

|
||||||
|
|||||||
@ -4,10 +4,10 @@ createTime: 2025/04/23 23:43:26
|
|||||||
permalink: /vue2/
|
permalink: /vue2/
|
||||||
---
|
---
|
||||||
::: warning 注意
|
::: warning 注意
|
||||||
如果你使用的是vue3版本,请参考:[OpenAuth.Pro Vue3版本](/pro/)
|
如果你使用的是vue3版本,请参考:[OpenAuth.Net Vue3版本](/pro/)
|
||||||
:::
|
:::
|
||||||
|
|
||||||
OpenAuth.Pro Vue2版本基于vue2 + element-ui。它使用开源版OpenAuth.Net的API接口(即:OpenAuth.WebApi)提供数据服务。二者的关系如下:
|
OpenAuth.Net Vue2版本基于vue2 + element-ui。它使用开源版OpenAuth.Net的API接口(即:OpenAuth.WebApi)提供数据服务。二者的关系如下:
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
@ -38,7 +38,7 @@ vue2版源代码获取方式:[http://old.openauth.net.cn/question/detail.html?
|
|||||||
|
|
||||||
#### visual studio code
|
#### visual studio code
|
||||||
|
|
||||||
下载最新版的vs code,或Cursor、Windsurf、Trae等工具用来作为OpenAuth.Pro Vue2版的开发工具。
|
下载最新版的vs code,或Cursor、Windsurf、Trae等工具用来作为OpenAuth.Net Vue2版的开发工具。
|
||||||
|
|
||||||
|
|
||||||
## 创建数据库
|
## 创建数据库
|
||||||
|
|||||||
Loading…
Reference in New Issue
Block a user