---
title: 通用下拉组件
createTime: 2025/05/12 10:24:28
permalink: /pro/authselect/
---
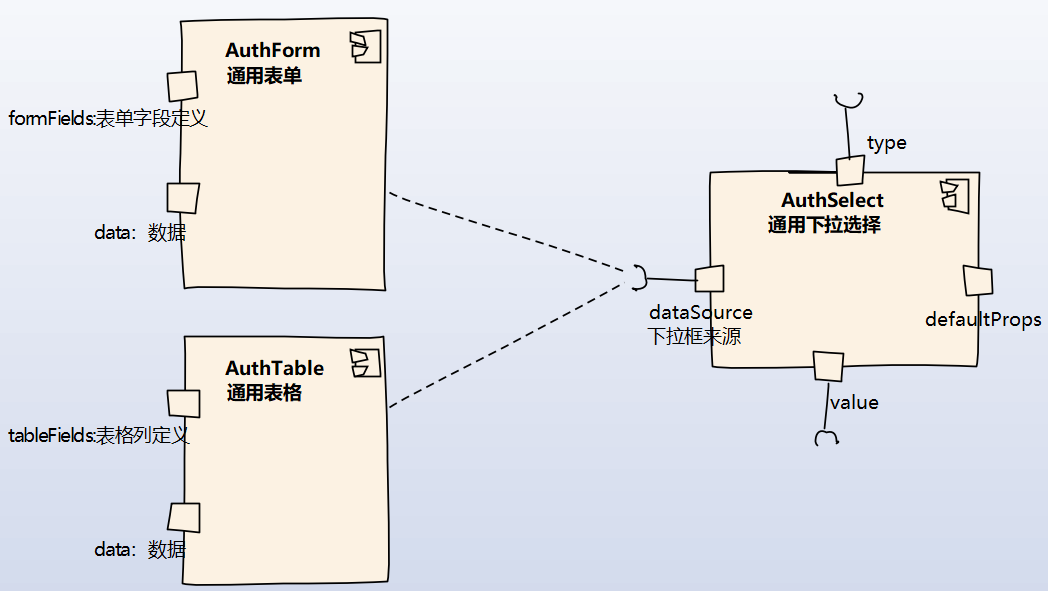
通用下拉选择`AuthSelect`用于渲染和编辑字典结构和动态列表返回key-valuel格式的数据。该组件与其他组件的关系如下:

## 基本用法
下拉选择组件目前支持`静态字典数据`和`动态接口数据`两种模式。
### 字典数据模式
静态字典。根据【字典分类】模块的`分类标识`关键字获取,如:
```vue
```
### 动态接口模式
动态列表。从指定Url获取value/label结构的数据进行渲染,如:
```vue
```
### 直接传入数组
```vue
```
## API
### Props
| 参数 | 说明 | 类型 | 默认值 |
| --- | --- | --- | --- |
| type | 下拉框类型,`static`表示从数据字典加载,`dynamic`表示从接口获取 | String | `static` |
| dataSource | 数据源,当type=='dynamic'时,该值为一个Url地址,该地址返回一个id/name结构的数组。当type=='static'或空时,该值为【字典分类】模块的`分类标识` | String/Number/Array | - |
| value / v-model | 绑定值 | String/Number | `''` |
| isEdit | 是否为编辑状态,`false`时显示文本 | Boolean | `true` |
| disabled | 是否禁用 | Boolean | `false` |
| size | 输入框尺寸 | String | `default` |
| searchKey | 搜索参数,当`type`为`dynamic`时有效 | Object | `{}` |
| defaultProps | 自定义选项的值和标签字段。如果该值为空,则v-model需要传字段id/name的数组 | Object | `{label: 'label', value: 'value'}` |
### Events
| 事件名称 | 说明 | 回调参数 |
| --- | --- | --- |
| change | 选中值发生变化时触发 | 选中项的值 |
| changeLabel | 选中值发生变化时触发 | 选中项的标签 |
| update:value | 更新v-model值 | 选中项的值 |
## 示例
### 基础用法 - 字典数据
```vue
```
### 动态接口数据
```vue
```
### 自定义字段名
```vue
```