mirror of
https://gitee.com/dotnetchina/OpenAuth.Net.git
synced 2025-07-16 16:50:54 +08:00
| .. | ||
| components.md | ||
| datapropertyrule.md | ||
| deploy.md | ||
| devnew.md | ||
| dragform.md | ||
| dragformdetail.md | ||
| faq.md | ||
| form.md | ||
| keepalive.md | ||
| openurl.md | ||
| printerplan.md | ||
| README.md | ||
| router.md | ||
| startflow.md | ||
| startform.md | ||
| structure.md | ||
| title | createTime | permalink |
|---|---|---|
| vue2版本介绍 | 2025/04/23 23:43:26 | /vue2/ |
::: warning 注意 如果你使用的是vue3版本,请参考:OpenAuth.Net Vue3版本
vue2版目前已开源,可在OpenAuth.Net\Vue2目录中获取。文档及截图中OpenAuth.Pro\Client目录作废。
:::
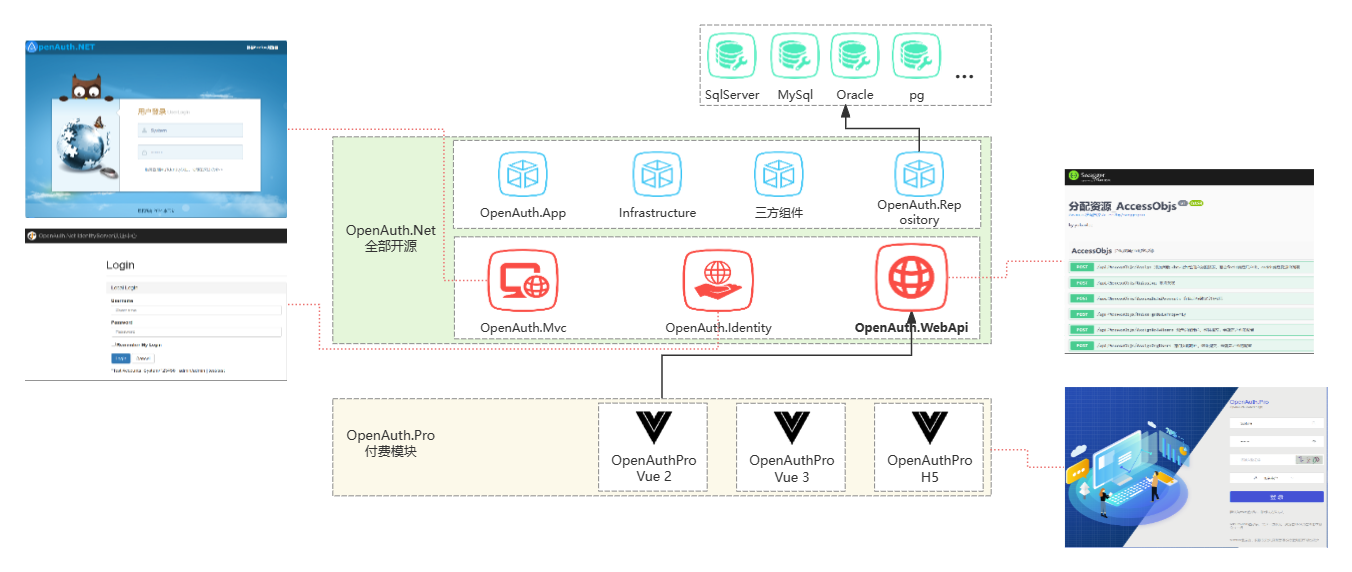
OpenAuth.Net Vue2版本基于vue2 + element-ui。使用OpenAuth.Net的API接口(即:OpenAuth.WebApi)提供数据服务。系统架构如下:
演示地址: http://demo.openauth.net.cn:1803/
OpenAuth.Net系列教学视频
工具准备
NodeJs
前端环境为NodeJs,下载地址:http://nodejs.cn/download/current/
开发工具
下载最新版的vs code,或Cursor、Windsurf、Trae等工具用来作为OpenAuth.Net Vue2版的开发工具。
启动后端
启动后端请参考:快速开始
启动前端
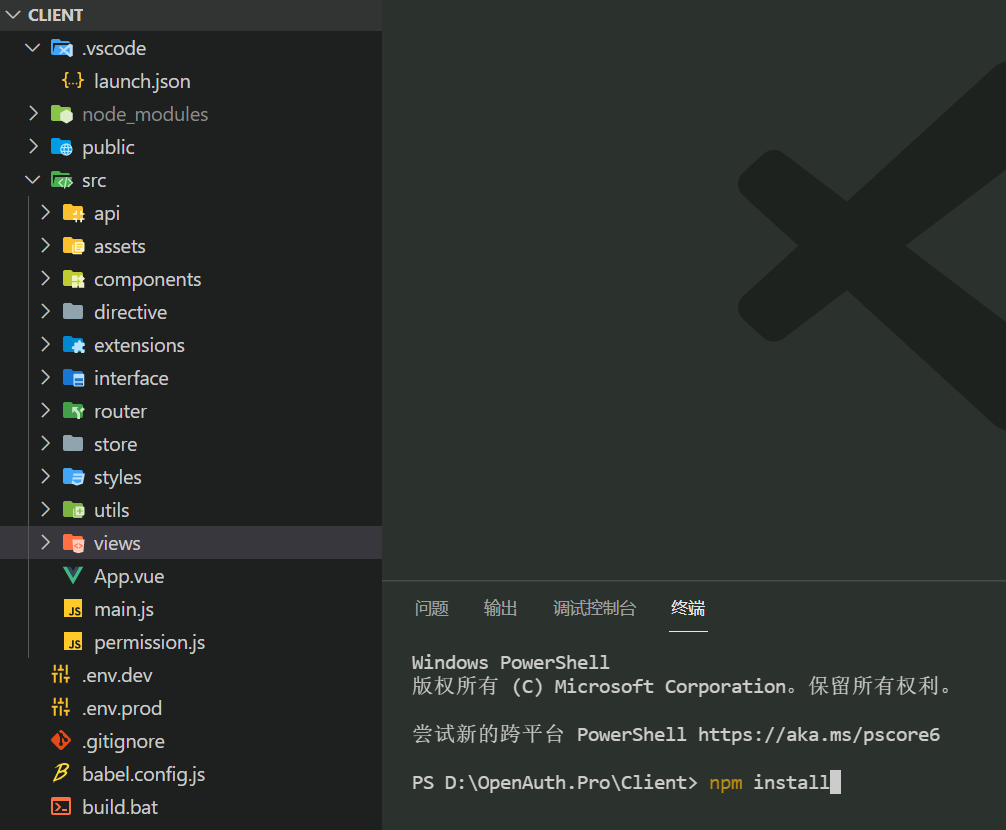
使用Vs Code(或个人喜欢的工具)打开OpenAuth.Net\Vue2文件夹,如下图:
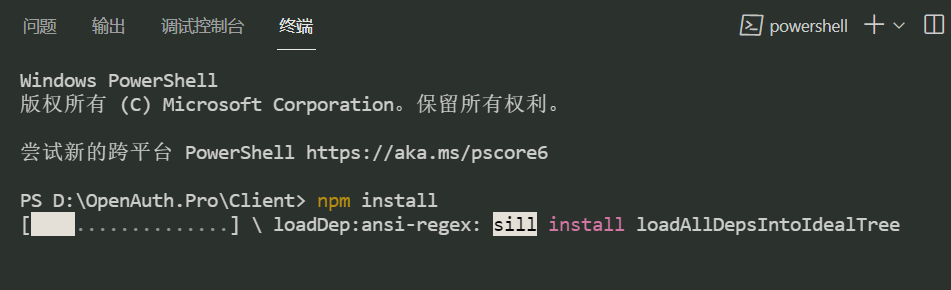
安装程序运行所需的第三方包。使用npm install 命令经行安装,如下图:

::: warning 注意 4.6.4及以后的版本默认Node 18进行编译,如果使用的是Node 18以前的版本,请尝试把package.json中scripts改为下面内容:
"scripts": {
"serve": "vue-cli-service serve --mode dev",
"dev": "vue-cli-service serve --mode dev",
"build": "vue-cli-service build --mode prod",
"lint": "vue-cli-service lint"
},
:::
修改配置文件.env.dev对应的后端接口地址,调整为自己的接口地址:
VUE_APP_BASE_API = http://localhost:52789/api
VUE_APP_BASE_IMG_URL = http://localhost:52789
::: warning 注意
如果是发布打包,调整的文件为.env.prod
:::
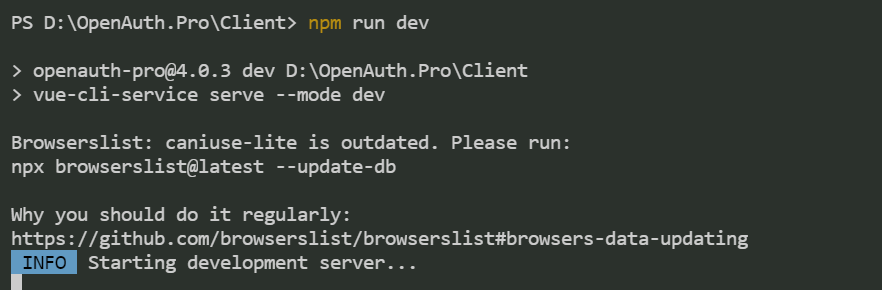
启动成功后,使用浏览器访问http://localhost:1803/ 即可打开企业版界面