mirror of
https://gitee.com/dotnetchina/OpenAuth.Net.git
synced 2025-09-20 10:37:55 +08:00
title, createTime, permalink
| title | createTime | permalink |
|---|---|---|
| vue2版本介绍 | 2025/04/23 23:43:26 | /vue2/ |
::: warning 注意 如果你使用的是vue3版本,请参考:OpenAuth.Pro Vue3版本 :::
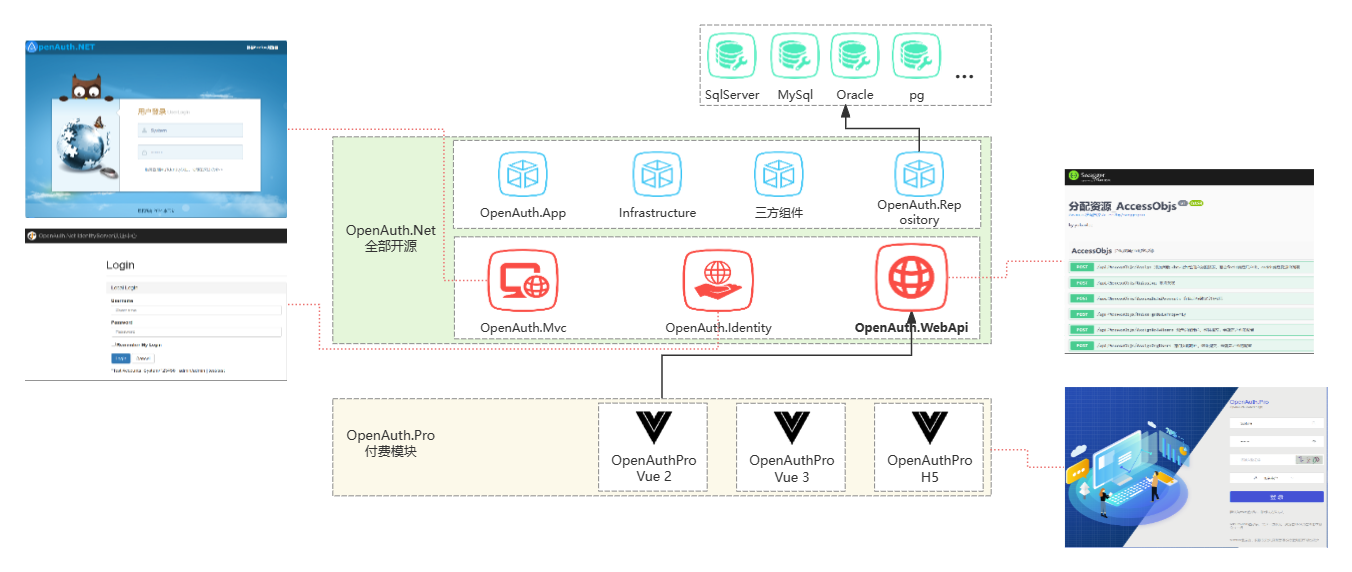
OpenAuth.Pro Vue2版本基于vue2 + element-ui。它使用开源版OpenAuth.Net的API接口(即:OpenAuth.WebApi)提供数据服务。二者的关系如下:
vue2版源代码获取方式:http://old.openauth.net.cn/question/detail.html?id=a2be2d61-7fcb-4df8-8be2-9f296c22a89c
演示地址: http://demo.openauth.net.cn:1803/
OpenAuth.Net系列教学视频
工具准备
NodeJs
前端环境为NodeJs,下载地址:http://nodejs.cn/download/current/
visual studio code
下载最新版的vs code,或Cursor、Windsurf、Trae等工具用来作为OpenAuth.Pro Vue2版的开发工具。
创建数据库
- 使用下载的OpenAuth.Pro前端源码文件夹【sql脚本】中,运行
Sql Server脚本.sql(或mysql脚本)
启动后端
启动后端请参考:快速开始
启动前端
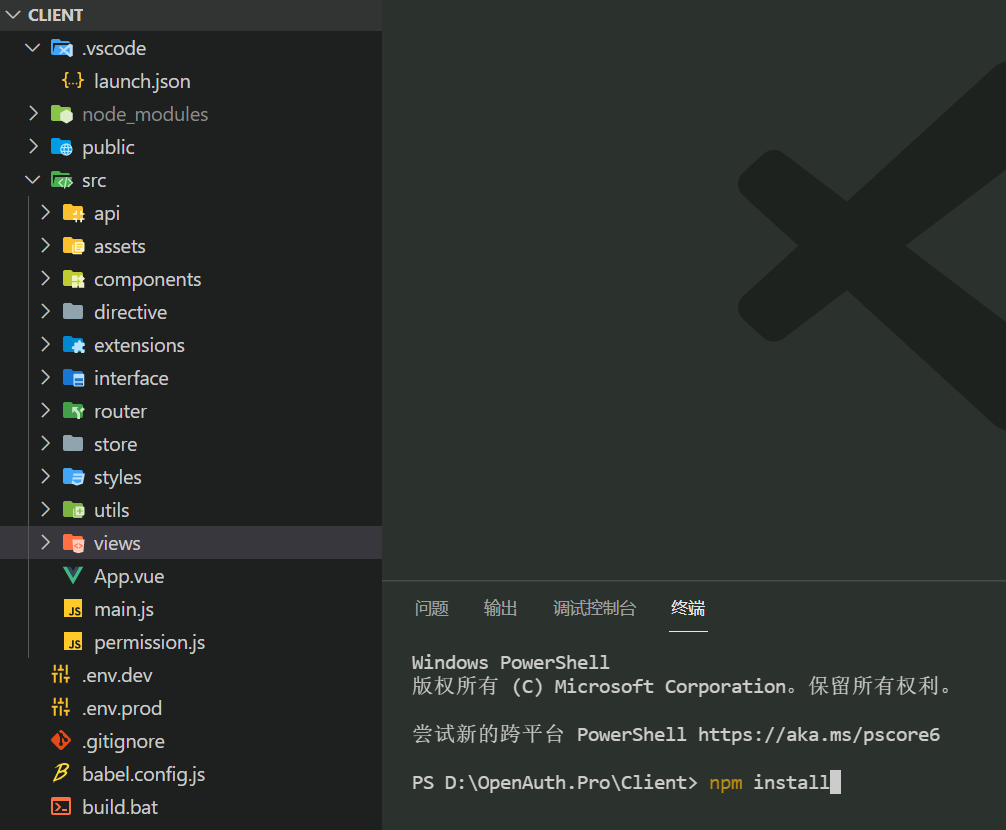
使用Vs Code(或个人喜欢的工具)打开OpenAuth.Pro/Client文件夹,如下图:
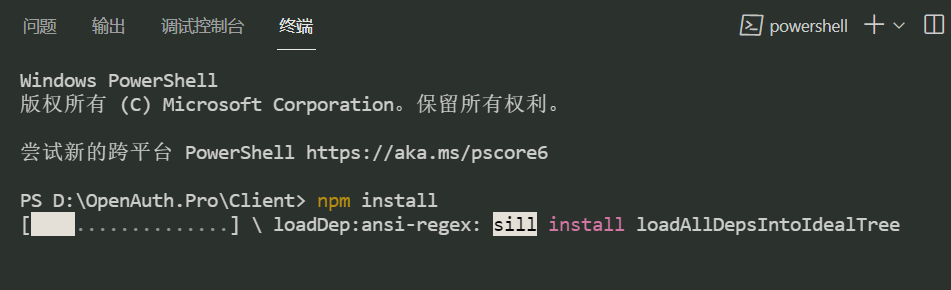
安装程序运行所需的第三方包。使用npm install 命令经行安装,如下图:

::: warning 注意 4.6.4及以后的版本默认Node 18进行编译,如果使用的是Node 18以前的版本,请尝试把package.json中scripts改为下面内容:
"scripts": {
"serve": "vue-cli-service serve --mode dev",
"dev": "vue-cli-service serve --mode dev",
"build": "vue-cli-service build --mode prod",
"lint": "vue-cli-service lint"
},
:::
修改配置文件.env.dev对应的后端接口地址,调整为自己的接口地址:
VUE_APP_BASE_API = http://localhost:52789/api
VUE_APP_BASE_IMG_URL = http://localhost:52789
::: warning 注意
如果是发布打包,调整的文件为.env.prod
:::
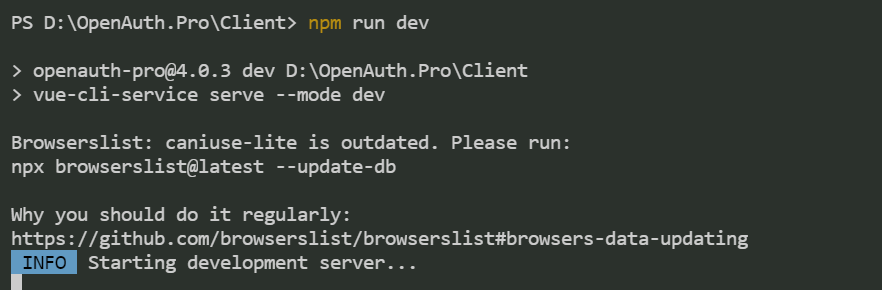
启动成功后,使用浏览器访问http://localhost:1803/ 即可打开企业版界面