mirror of
https://gitee.com/dotnetchina/OpenAuth.Net.git
synced 2025-05-10 07:38:01 +08:00
56 lines
2.2 KiB
Markdown
56 lines
2.2 KiB
Markdown
# 可拖拽表单
|
||
|
||
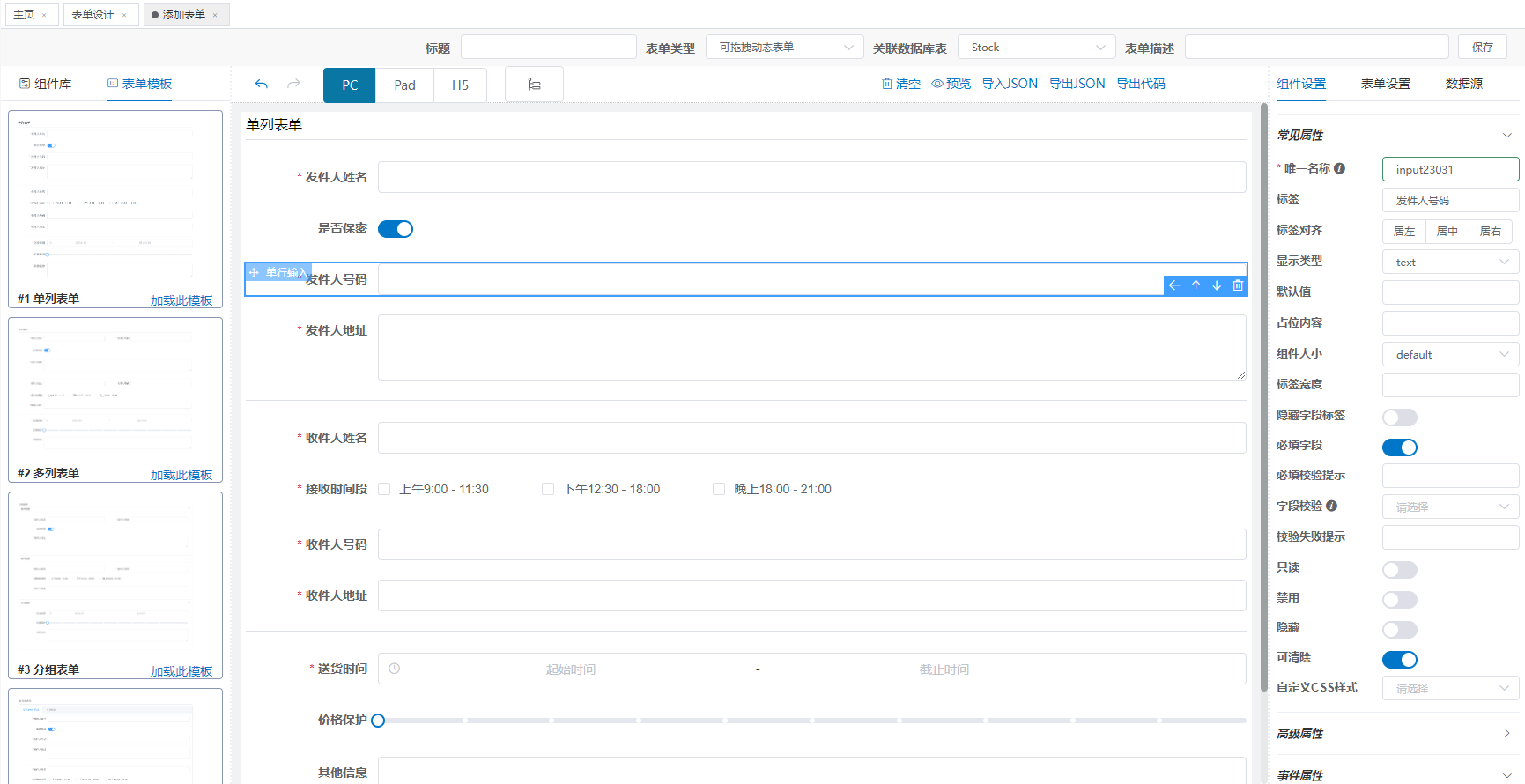
适用场景和普通的动态表单一样。但该表单操作方便,与系统界面风格匹配度高,缺点是排版没有普通的动态表单灵活,只能做简单的行排列。
|
||
|
||
## 设计表单
|
||
|
||
功能【基础配置】-【表单设计】中,点击`新增`按钮,拖拽设计自己想要的表单,然后点击右上角`保存`按钮即可完成添加表单。
|
||
|
||

|
||
|
||
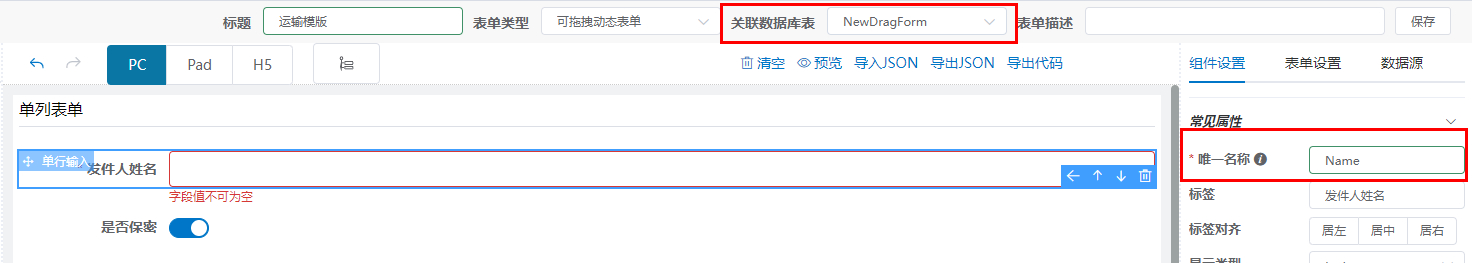
#### `关联数据库表`选项
|
||
|
||
在设计表单时,如果在`关联数据库表`中新增一个表名,并对拖拽的控件进行标准化命名,如:
|
||
|
||

|
||
|
||
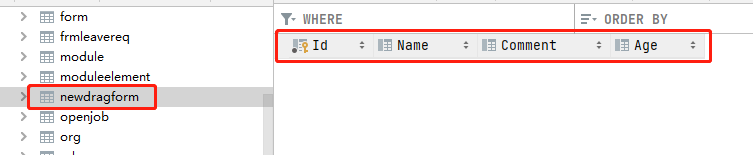
这时保存后,会自动在数据库生成该表单对应的表:
|
||
|
||

|
||
|
||
在后面进行流程流转时,流程使用的表单数据会自动存放在该表中,方便统计及其他程序开发应用。
|
||
|
||
|
||
::: warning 注意
|
||
|
||
如果表单不配置关联数据库表,流程使用的表单数据只能以json格式存放在`flowinstance`表的`FrmData`字段中,不利于后期数据分析和扩展。至于是否需要关联数据库表,可以根据自己需要进行选择
|
||
|
||
:::
|
||
|
||
|
||
## 上传组件
|
||
|
||
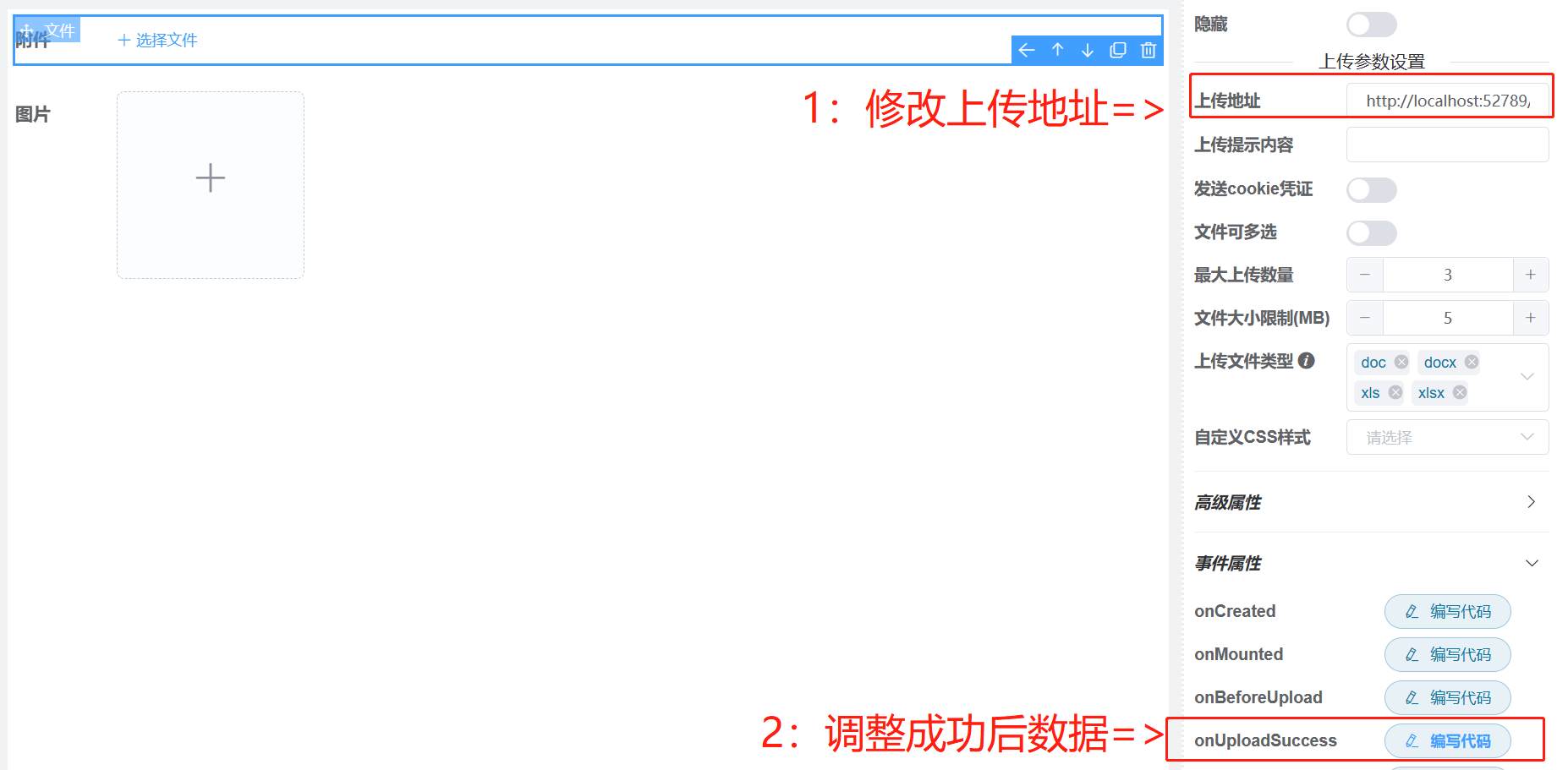
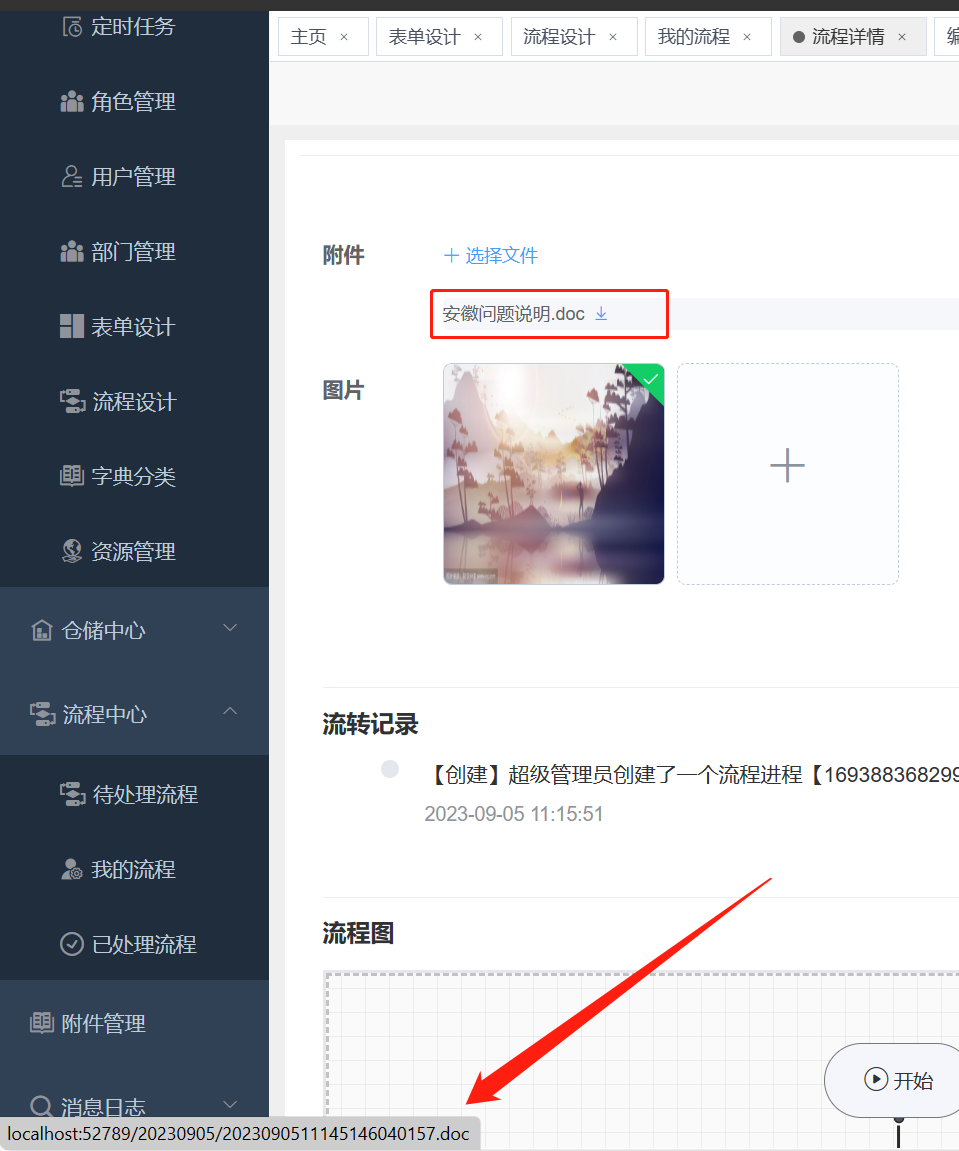
在vform设计表单时,【图片】【文件】两个组件需要和后端上传交互,需要做些特殊的处理。
|
||
|
||

|
||
|
||
1、修改【图片】【文件】组件的上传地址为OpenAuth.WebApi的上传接口,即:
|
||
|
||
```
|
||
http://localhost:52789/api/Files/UploadWithFormData
|
||
```
|
||
根据实际情况调整IP,当然也可以配置云服务器的上传接口,或其他自己开发的上传接口。具体参考:[https://www.yuque.com/visualdev/vform/urf1hz](https://www.yuque.com/visualdev/vform/urf1hz)
|
||
|
||
|
||
2、修改组件的onUploadSucess事件,添加以下代码将接口返回的数据转化为vform可识别的数据:
|
||
|
||
```javascript
|
||
var imgServerIp ="http://localhost:52789"; //图片服务器IP
|
||
return {
|
||
name: result.result[0].fileName,
|
||
url: new URL(result.result[0].filePath,imgServerIp).href
|
||
}
|
||
```
|
||
配置完成后,在流程实例中即可正常使用上传功能。
|
||
|
||
 |